javascript定时器有哪些函数
时间:2021-11-03 来源:互联网
今天PHP爱好者为您带来javascript定时器有2个函数,分别为:1、setTimeout()函数,用于在指定的时间后(单位为毫秒),执行某些代码,代码只会执行一次;2、setInterval()函数,用于按照指定的周期(单位为毫秒)来重复执行某些代码。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript 定时器,有时也称为“计时器”,用来在经过指定的时间后执行某些任务,类似于我们生活中的闹钟。
在 JavaScript 中,我们可以利用定时器来延迟执行某些代码,或者以固定的时间间隔重复执行某些代码。例如,您可以使用定时器定时更新页面中的广告或者显示一个实时的时钟等。
JavaScript 中提供了两种方式来设置定时器,分别是 setTimeout() 和 setInterval(),它们之间的区别如下:
setTimeout() | 在指定的时间后(单位为毫秒),执行某些代码,代码只会执行一次 |
setInterval() | 按照指定的周期(单位为毫秒)来重复执行某些代码,定时器不会自动停止,除非调用 clearInterval() 函数来手动停止或着关闭浏览器窗口 |
setTimeout()
JS setTimeout() 函数用来在指定时间后执行某些代码,代码仅执行一次。
JS setTimeout() 函数的语法格式如下:
setTimeout(code,millisec)
参数说明如下:
code 必需。要调用的函数后要执行的 JavaScript 代码串。
millisec 必需。在执行代码前需等待的毫秒数。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var myFun = function (str = 'JavaScript'){
document.write(str + "<br>");
};
setTimeout(myFun, 500, 'Hello');
setTimeout(myFun, 1000);
setTimeout(function(){
document.write("定时器<br>");
}, 1500)
setTimeout("document.write(\"setTimeout()\")", 2000);
</script>
</body>
</html>
运行上面的代码,会间隔 500 毫秒,依次输出下面的内容:
Hello
JavaScript
定时器
setTimeout()
setInterval()
JS setInterval() 函数可以定义一个能够重复执行的定时器,每次执行需要等待指定的时间间隔。
JS setInterval() 函数的语法格式如下:
setInterval(code,millisec[,"lang"])
参数说明如下:
code 必需。要调用的函数或要执行的代码串。
millisec 必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。
提示:通过 setInterval() 函数定义的定时器不会自动停止,除非调用 clearInterval() 函数来手动停止或着关闭浏览器窗口。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p id="one"></p>
<p id="two"></p>
<script type="text/javascript">
var num = 1;
var myFun = function (){
document.getElementById('one').innerHTML += num + " ";
num ++;
};
setInterval(myFun, 500);
setInterval(function(){
var d = new Date();
document.getElementById('two').innerHTML = d.toLocaleTimeString();
}, 1000);
</script>
</body>
</html>
运行结果如下:

JS 取消定时器
当使用 setTimeout() 或 setInterval() 设置定时器时,这两个方法都会产生一个定时器的唯一 ID,ID 为一个正整数值,也被称为“定时器标识符”,通过这个 ID,我们可以清除 ID 所对应的定时器。
我们可以借助 clearTimeout() 或 clearInterval() 函数来分别清除由 setTimeout() 或 setInterval() 函数创建的定时器。调用 clearTimeout() 或 clearInterval() 函数需要提供定时器的唯一 ID 作为参数,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p>当前时间为:<span id="clock"></span></p>
<button onclick="stopClock(this);">停止</button><hr>
<button onclick="delayedAlert(this);">2秒后弹出一个提示框</button>
<button onclick="clearAlert();">取消</button>
<script type="text/javascript">
var intervalID;
function showTime() {
var d = new Date();
document.getElementById("clock").innerHTML = d.toLocaleTimeString();
}
function stopClock(e) {
clearInterval(intervalID);
e.setAttribute('disabled', true)
}
intervalID = setInterval(showTime, 1000);
var timeoutID;
var that;
function delayedAlert(e) {
that = e;
timeoutID = setTimeout(showAlert, 2000);
e.setAttribute('disabled', true)
}
function showAlert() {
alert('这是一个提示框。');
that.removeAttribute('disabled');
}
function clearAlert() {
clearTimeout(timeoutID);
that.removeAttribute('disabled');
}
</script>
</body>
</html>
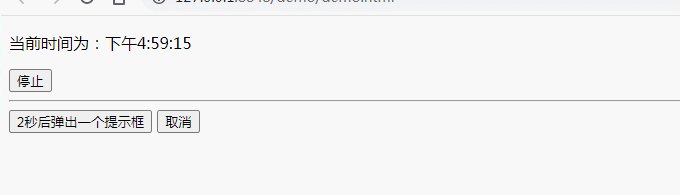
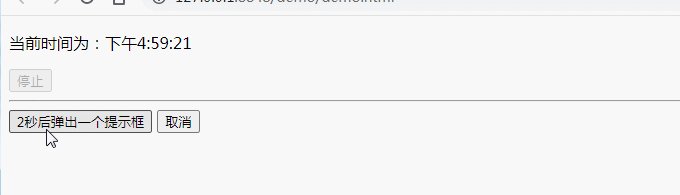
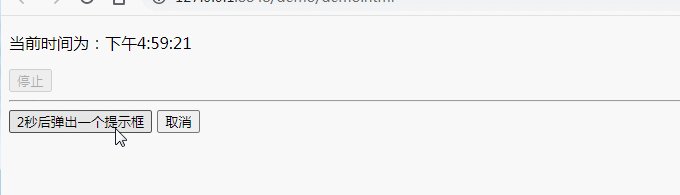
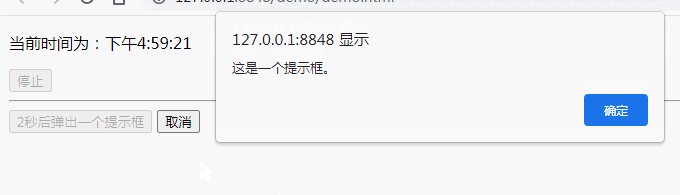
运行结果如下图所示:

以上就是javascript定时器有哪些函数的详细内容,更多请关注php爱好者其它相关文章!
-
 PBE手游卡登录界面-快速解决登录问题 2026-02-02
PBE手游卡登录界面-快速解决登录问题 2026-02-02 -
 在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02
在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02 -
 灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02
灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02 -
 舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02
舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02 -
 吉星派对时装券怎么获得 时装券获取方法 2026-02-02
吉星派对时装券怎么获得 时装券获取方法 2026-02-02 -
 九牧之野千人战怎么打 2026-02-02
九牧之野千人战怎么打 2026-02-02





