vuejs怎么动态改变title
时间:2021-10-14 来源:互联网
今天PHP爱好者为您带来动态改变title的方法:1、在“main.js”中使用“document.title=el.dataset.title”配置浏览器标题;2、在页面的标签中,添加“v-title data-title="title值"”代码即可动态改变。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
动态修改Vue项目中的页面title
在main.js中:
// 设置浏览器标题
Vue.directive('title', {
inserted: function (el, binding) {
document.title = el.dataset.title
}
})
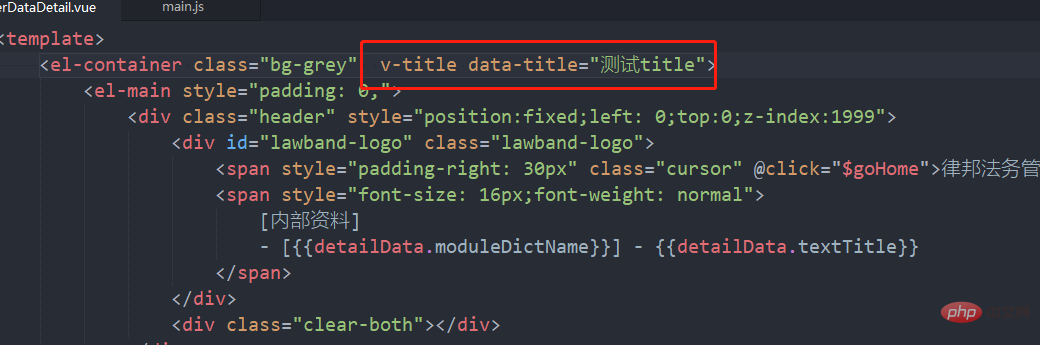
在某个页面最大的p上:

加上以下代码:
v-title data-title="测试title"
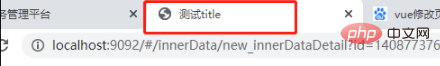
效果:

以上就是vuejs怎么动态改变title的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 怪物猎人(踏上龙神之路,探寻天空的宝藏) 2026-01-13
怪物猎人(踏上龙神之路,探寻天空的宝藏) 2026-01-13 -
 燕云十六声无名剑法好还是积矩九剑好 2026-01-13
燕云十六声无名剑法好还是积矩九剑好 2026-01-13 -
 预视武宗飞叶派怎么玩 2026-01-13
预视武宗飞叶派怎么玩 2026-01-13 -
 噬血代码2配置要求 2026-01-13
噬血代码2配置要求 2026-01-13 -
 燕云十六声云蛇王骨在哪里 2026-01-13
燕云十六声云蛇王骨在哪里 2026-01-13 -
 燕云十六声不见山滹沱过河玩法攻略 2026-01-13
燕云十六声不见山滹沱过河玩法攻略 2026-01-13
最近更新





