css如何设置行内间隔
时间:2021-09-17 来源:互联网
今天PHP爱好者给大家带来css设置行内间隔的方法:1、创建一个含有一段文本的p标签;2、使用css的line-height属性设置行的高为40px;3、保存html代码后使用浏览器打开查看效果即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css如何设置行内间隔?
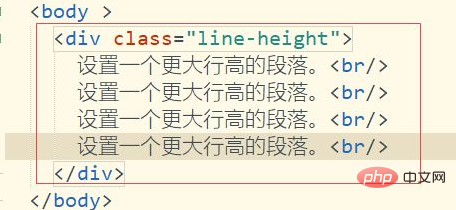
打开一个html代码页面,创建一个含有一段文本的p标签。如图

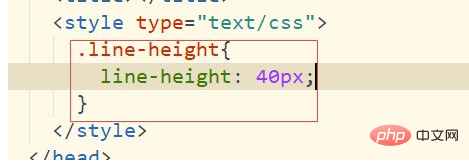
使用css的line-height属性设置行的高为40px。如图

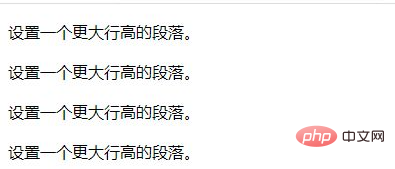
保存html代码后使用浏览器打开,即可看到网页上的文本的行间距已经变大了。如图

以上就是css如何设置行内间隔的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17
龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17 -
 《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17
《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17 -
 《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17
《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17 -
前《大秘境计时器》WeakAura 现已为“地心之战”推出独立插件 MPlusTimer 2026-01-17
-
 《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17
《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17 -
 打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17
打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17
最近更新





