JavaScript怎么实现折叠菜单
时间:2021-09-22 来源:互联网
今天PHP爱好者给大家带来JavaScript实现折叠菜单的方法:1、创建一个HTML示例文件并定义菜单p;2、添加script标签;3、通过“$(document).ready(function(){show(1.6)...}”实现左侧折叠即可。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript怎么实现折叠菜单?
js 实现菜单折叠功能
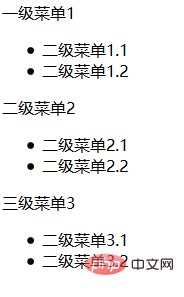
菜单展开效果:
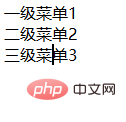
菜单折叠效果:
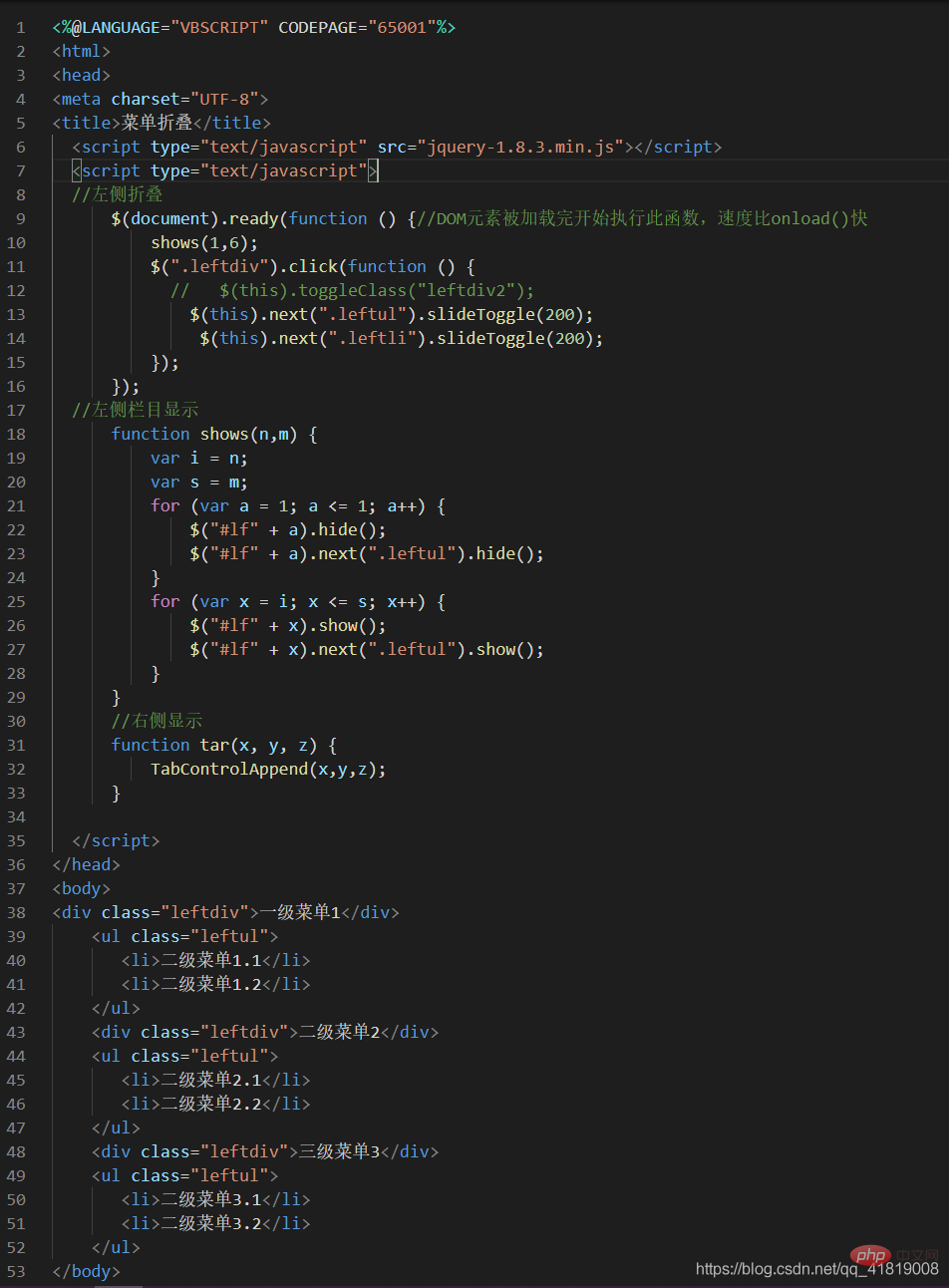
源代码
以上就是JavaScript怎么实现折叠菜单的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 医学考试网官网入口-2026医考成绩快速查询入口 2026-01-17
医学考试网官网入口-2026医考成绩快速查询入口 2026-01-17 -
 携程官网登录入口-携程网页版登录网址 2026-01-17
携程官网登录入口-携程网页版登录网址 2026-01-17 -
 没有钱的梗是什么梗?揭秘网络爆火穷开心段子背后的扎心真相 2026-01-17
没有钱的梗是什么梗?揭秘网络爆火穷开心段子背后的扎心真相 2026-01-17 -
 对于大型雪雕创作而言,以下哪种雪是更理想的材料 蚂蚁庄园1月18日答案早知道 2026-01-17
对于大型雪雕创作而言,以下哪种雪是更理想的材料 蚂蚁庄园1月18日答案早知道 2026-01-17 -
 瓦罗兰特如何改地区-瓦罗兰特改地区详细流程 2026-01-17
瓦罗兰特如何改地区-瓦罗兰特改地区详细流程 2026-01-17 -
 2026年1月17日蚂蚁新村答案 2026-01-17
2026年1月17日蚂蚁新村答案 2026-01-17
最近更新





