浅析VSCode中调试Node.js的方法
时间:2021-09-23 来源:互联网
今天PHP爱好者给大家带来VSCode中如何调试 Node?下面本篇文章给大家介绍一下VSCode中调试Node.js的方法,希望对大家有所帮助!

最简单的调试方式: Run Current File
由于 VSCode 内置 Node 调试器,调试 Node 极其简单,遵循以下步骤。
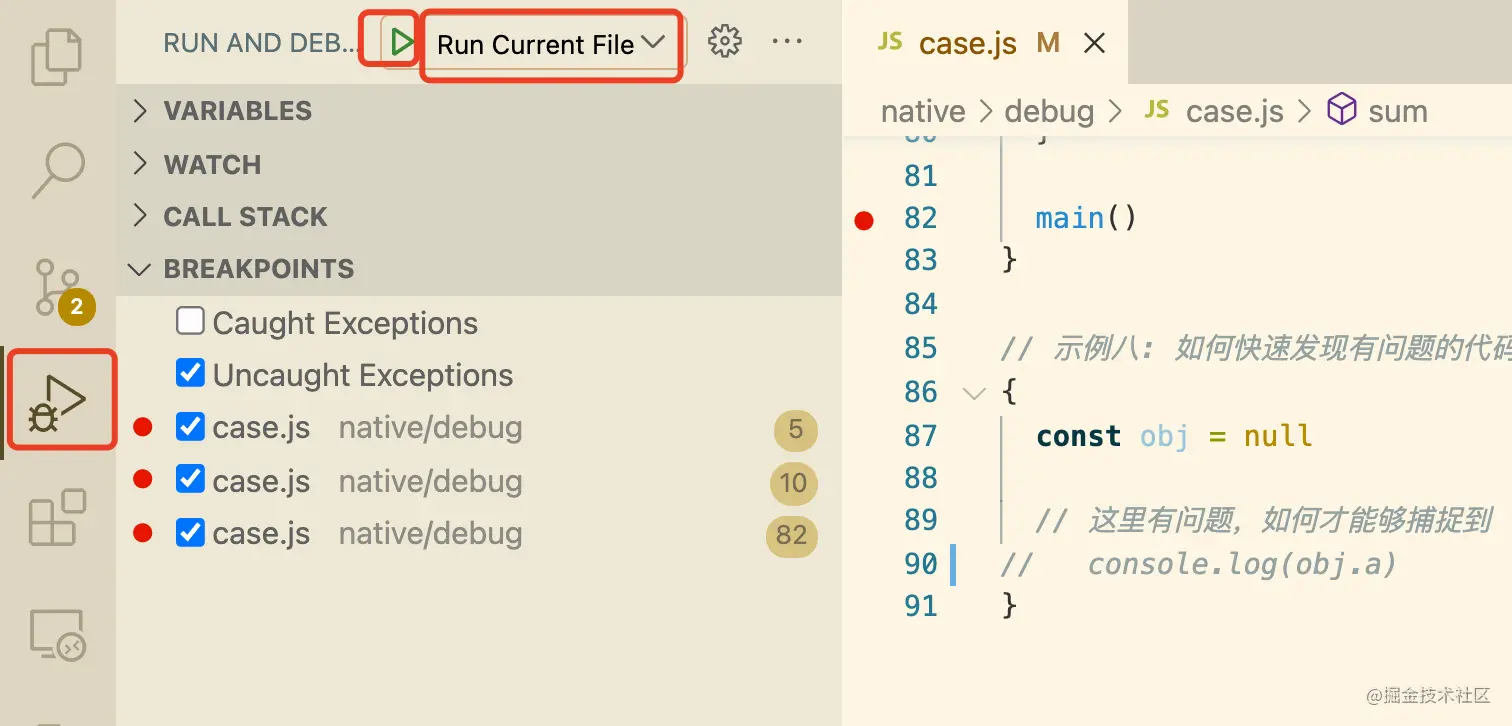
在 ToolBar 中找到
Run And Debug按钮并点击,或直接<Command+Shift+D>打开调试在调试面板顶测选择
Run Current File点击绿色调试小按钮,开始调试
Run Current File 对于调试 NodeJS 而言仅仅是点一点即可,那如何调试 Typescript 以及更复杂的大型项目呢?
调试项目: JavaScript Debug Terminal
如果有一个 ts 文件需要调试,应如何处理?
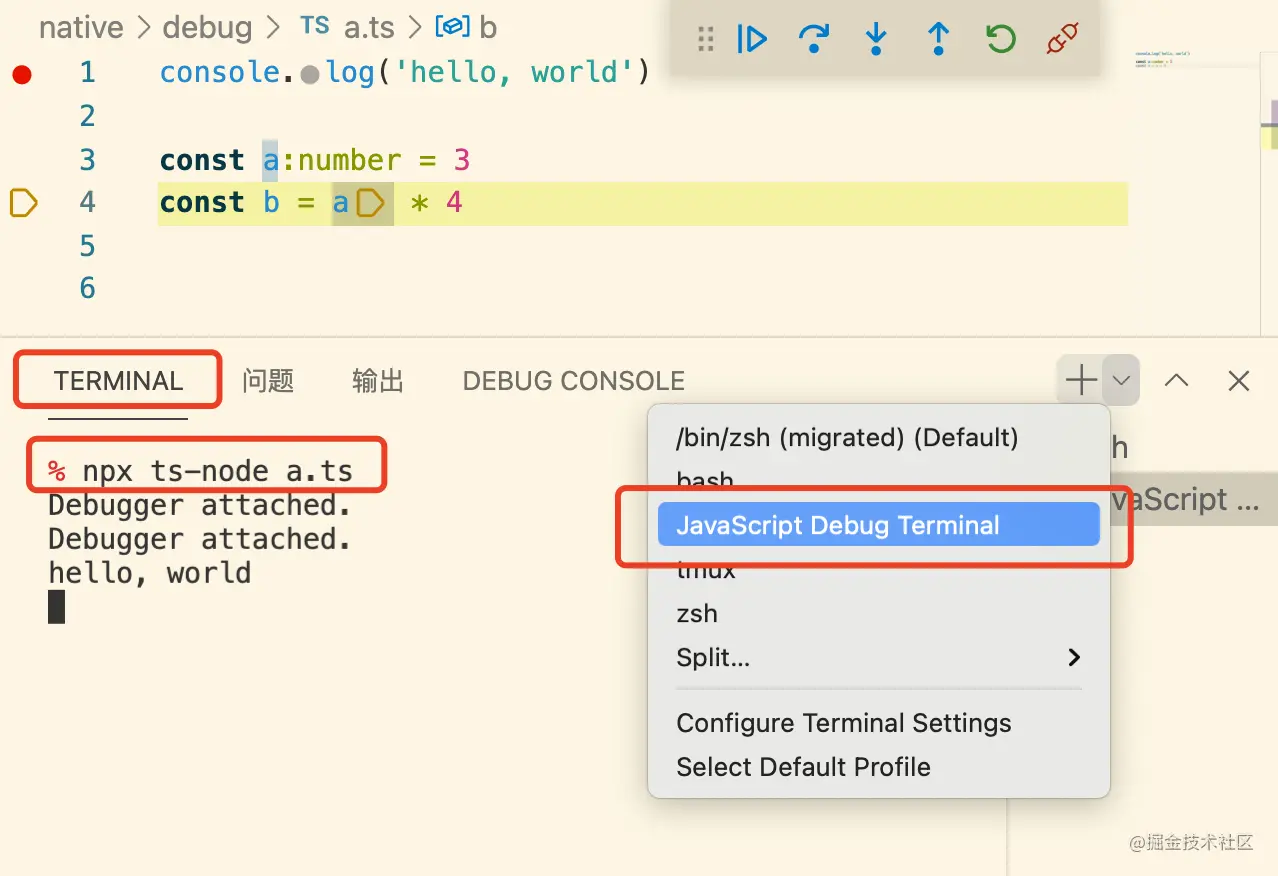
<Control + ~>打开 Terminal在
Terminal面板右侧点击+号小按钮,并继续点击Javascript Debug Terminal,打开 JS 可调试的终端输入执行该 ts 文件的命令:
npx ts-node index.ts
如果,启动该项目特别复杂,如何处理?
以下为例(虽然不是特别复杂),把启动命令抽象为 npm start。
{
"scripts": {
"start": "NODE_ENV=production node index.js"
}
}
第二步,在可调试终端中输入命令 npm start
第三步,开始调试
以上就是浅析VSCode中调试Node.js的方法的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 谜漫画官网app下载入口安卓版 - 谜漫画官网app下载最新地址链接官方正版 2026-01-17
谜漫画官网app下载入口安卓版 - 谜漫画官网app下载最新地址链接官方正版 2026-01-17 -
 蚂蚁庄园今日答案(每日更新)2026年1月17日 2026-01-17
蚂蚁庄园今日答案(每日更新)2026年1月17日 2026-01-17 -
 眉毛的梗是什么梗?揭秘全网爆火表情包背后的搞笑真相! 2026-01-17
眉毛的梗是什么梗?揭秘全网爆火表情包背后的搞笑真相! 2026-01-17 -
 免费看漫画的软件-无会员漫画app 2026-01-17
免费看漫画的软件-无会员漫画app 2026-01-17 -
 梦幻西游网页版一键登录-梦幻西游网页版官方入口 2026-01-17
梦幻西游网页版一键登录-梦幻西游网页版官方入口 2026-01-17 -
 将大禹尊为保护神的民族 蚂蚁新村1月13日答案最新 2026-01-17
将大禹尊为保护神的民族 蚂蚁新村1月13日答案最新 2026-01-17
最近更新