vuejs开发如何启动项目
时间:2021-09-26 来源:互联网
今天PHP爱好者给大家带来vuejs启动项目的方法:1、安装node.js;2、安装“@vue/cli”;3、使用“vue create 项目名称”命令创建一个项目;4、使用cd命令进入vue项目目录中;5、执行“npm run serve”命令启动项目。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
前提条件:安装node.js
启动vue项目
如果想要启动vue项目,有两种方式,第一种使用@vue/cli,第二种使用webpack从零开始搭建Vue项目;如果你是一个新手的话,建议你使用@vue/cli这个工具,cli是封装了webnpack的loader与plugin,能够使你快速启动vue项目;我下面就是使用的@vue/cli;
进入官网https://cli.vuejs.org/zh/
安装@vue/cli
npm install -g @vue/cli查看@vue/cli版本号
vue --versionvue create hello-world创建一个项目

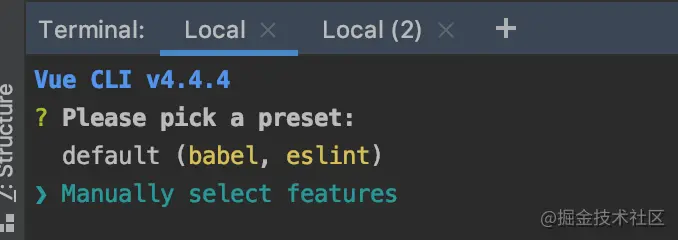
选择手工选择

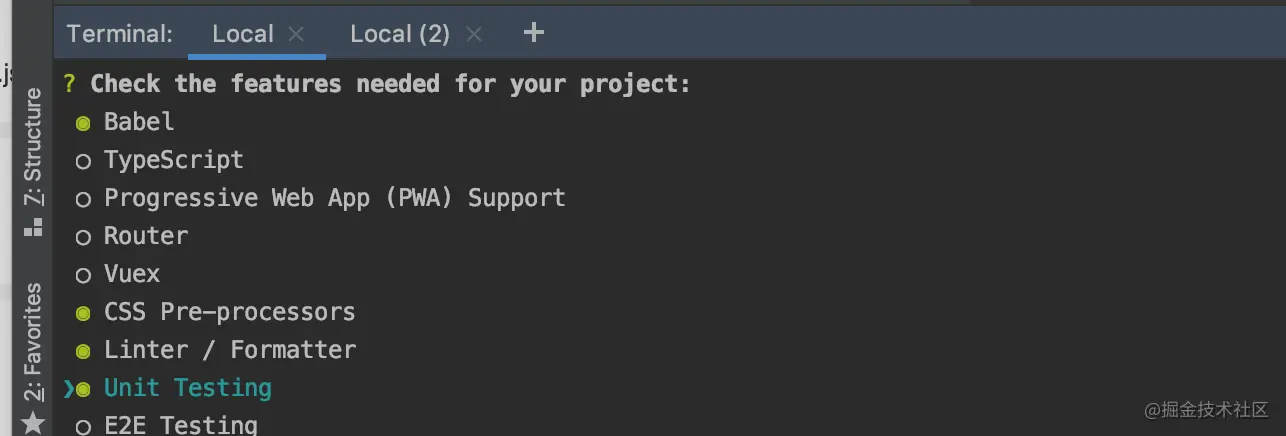
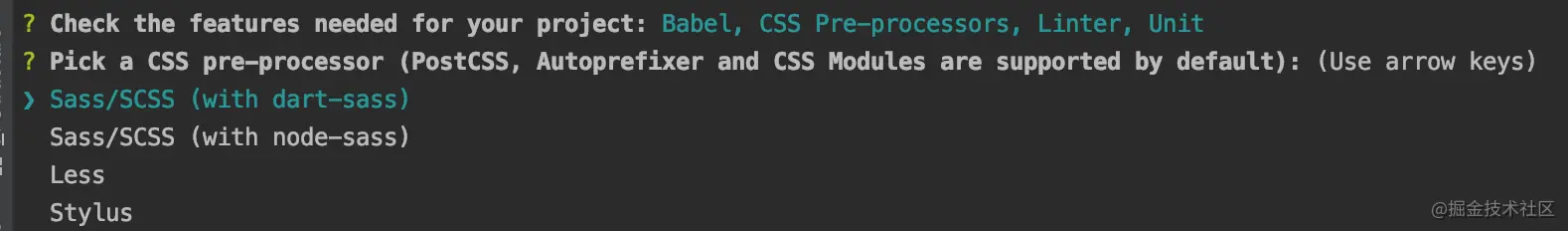
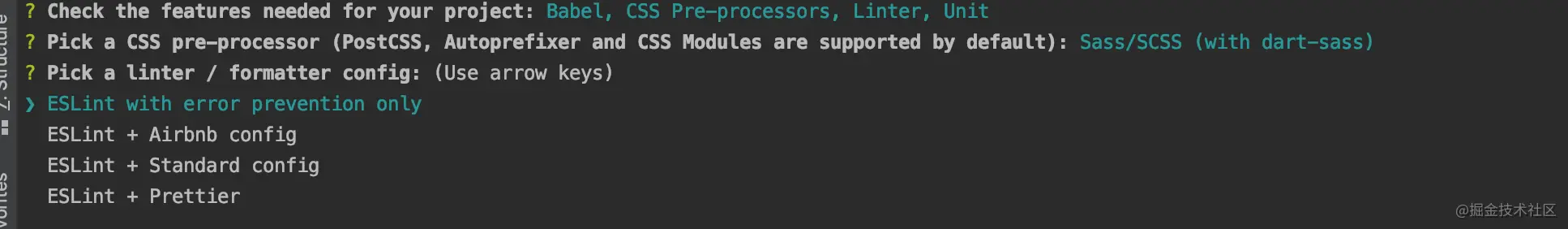
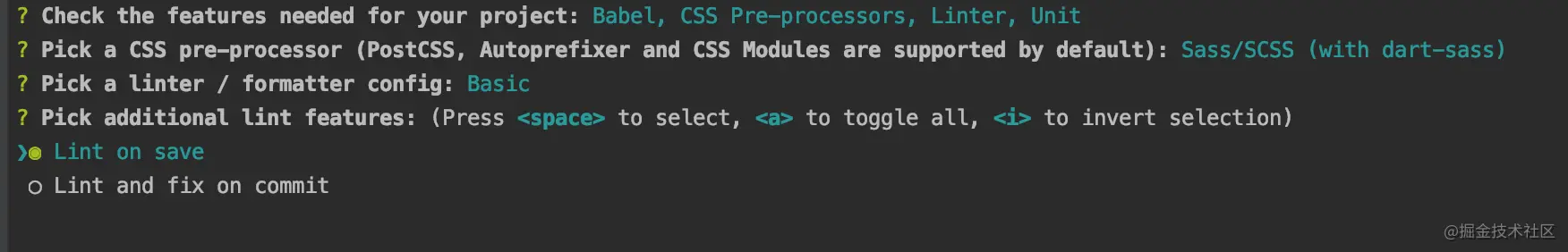
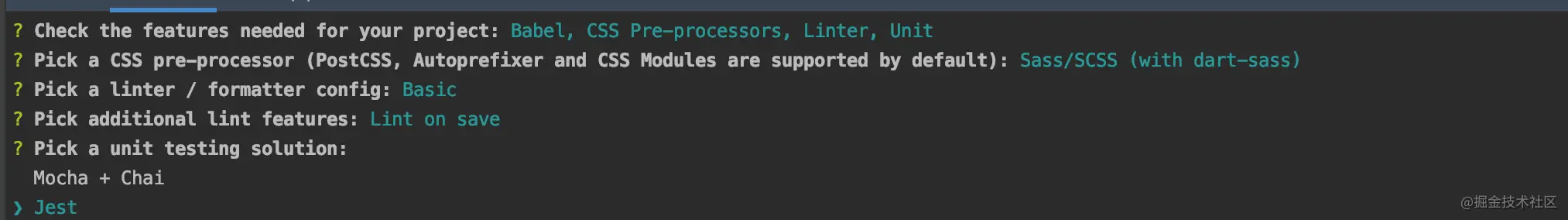
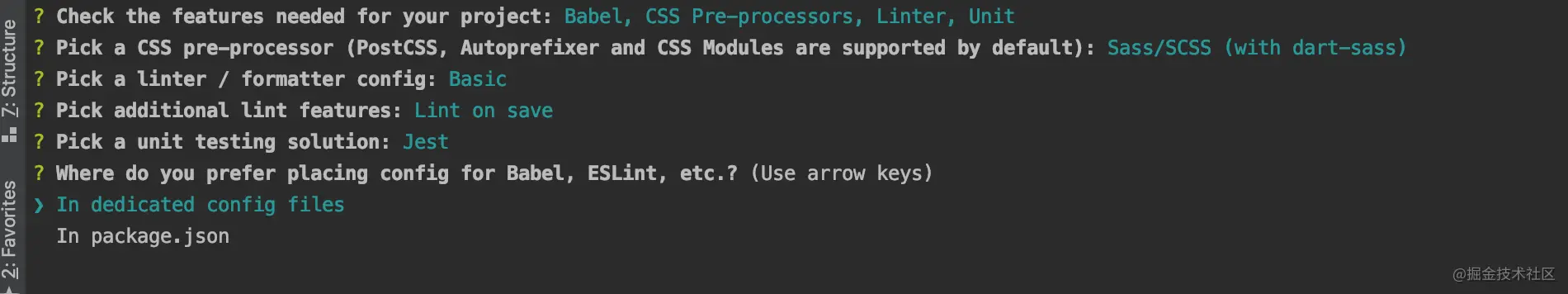
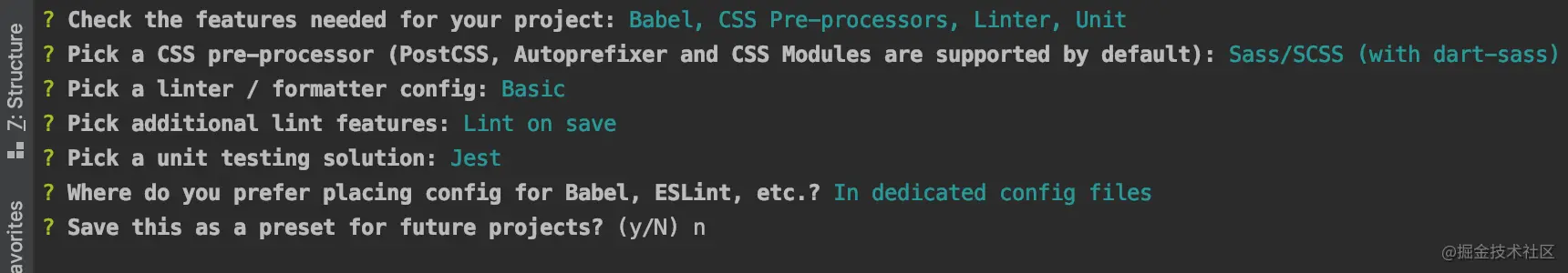
选择babel,css pre-processors,linter,unit testing,选择后按回车






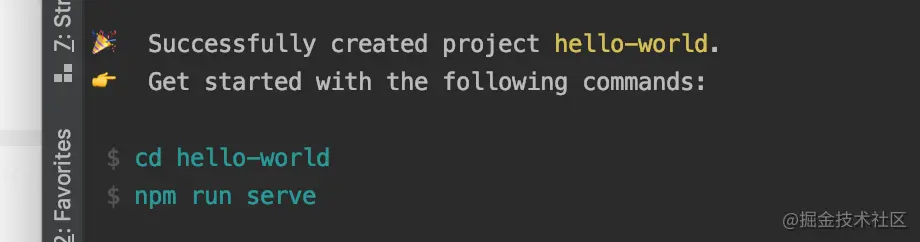
安装成功后

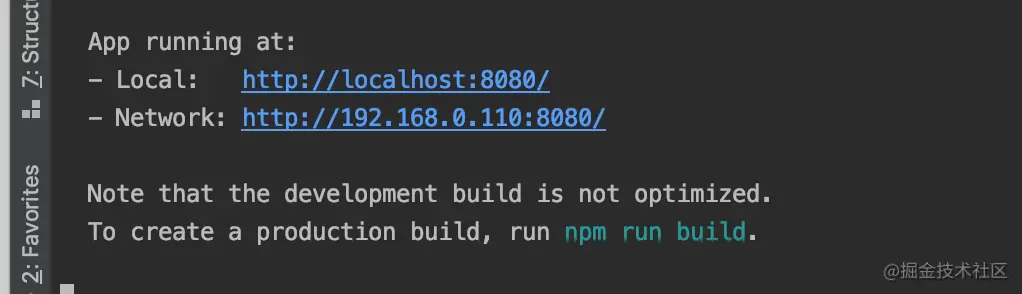
cd hello-world $ npm run serve输入此命令

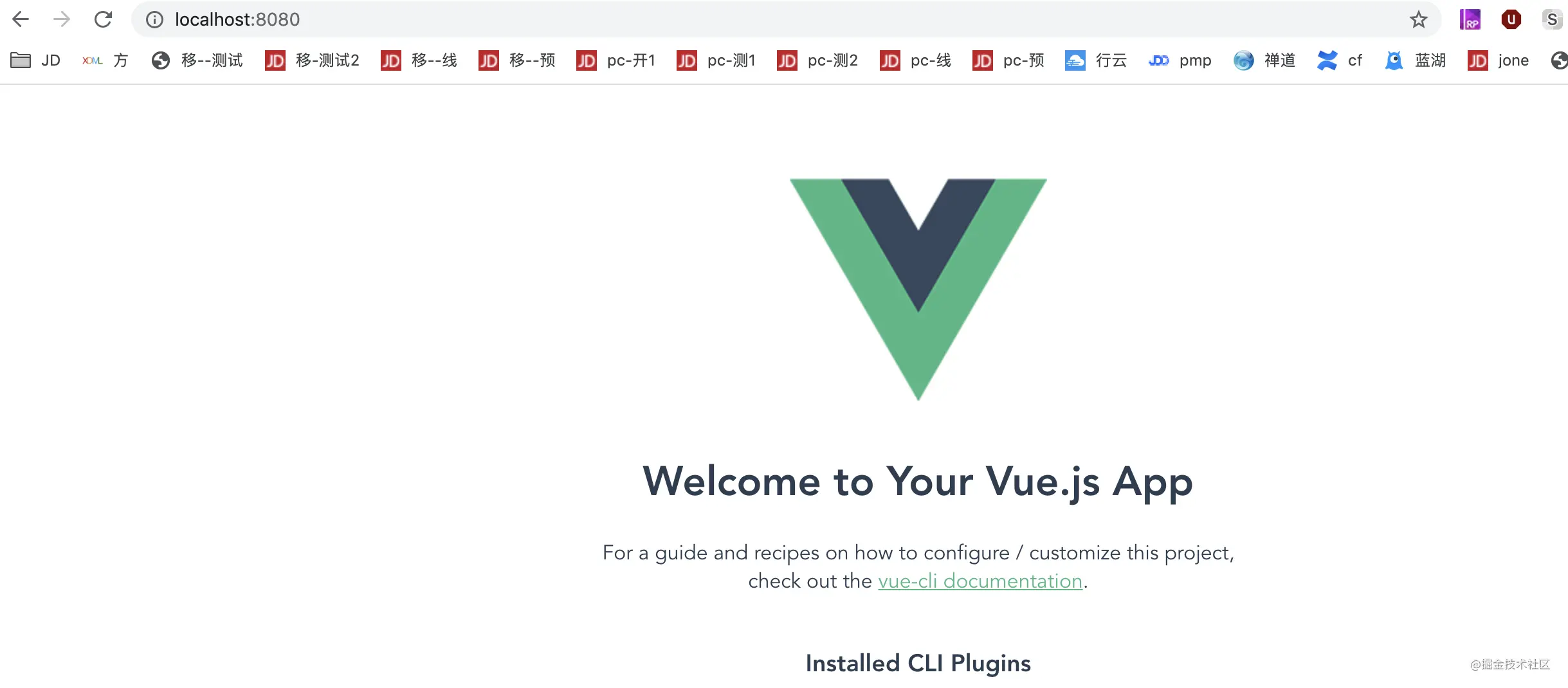
打开http://localhost:8080/ 出现以下页面,说明创建并启动项目成功

以上就是vuejs开发如何启动项目的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 夸克官网入口-夸克浏览器官网 2026-01-17
夸克官网入口-夸克浏览器官网 2026-01-17 -
 严选漫画下拉式免费阅读下载入口-在线看漫画免费版安装最新版本 2026-01-17
严选漫画下拉式免费阅读下载入口-在线看漫画免费版安装最新版本 2026-01-17 -
 梅西的梗是什么梗?揭秘球王爆笑名场面,看完秒懂球迷狂欢真相! 2026-01-17
梅西的梗是什么梗?揭秘球王爆笑名场面,看完秒懂球迷狂欢真相! 2026-01-17 -
 在我国冬季的夜空中,更容易观测到以下哪个星座 蚂蚁庄园今日答案1.15 2026-01-17
在我国冬季的夜空中,更容易观测到以下哪个星座 蚂蚁庄园今日答案1.15 2026-01-17 -
 像素火影u鼬神2026最新唤境入口-像素火影网页版秒玩唤境地址 2026-01-17
像素火影u鼬神2026最新唤境入口-像素火影网页版秒玩唤境地址 2026-01-17 -
 高德扫街榜入口指南-高德扫街榜使用方法与查看位置 2026-01-17
高德扫街榜入口指南-高德扫街榜使用方法与查看位置 2026-01-17
最近更新





