css怎么让字之间的间隔变大
时间:2021-09-13 来源:互联网
今天PHP爱好者给大家带来css怎么让字之间的间隔变大方法教程,在css中,可以利用letter-spacing属性来让字之间的间隔变大,只需要给包含文字的容器元素添加“letter-spacing:间距值;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让字之间的间隔变大
在css中,可以利用letter-spacing属性来让字之间的间隔变大。对于这个属性来说:每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!
示例:letter-spacing属性让字之间的间隔变大
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间隔</title>
<style>
.demo {
margin: 10px 0;
border: 1px solid red;
}
.spacing {
letter-spacing: 20px;
}
</style>
</head>
<body>
<p class="demo">
<p>hello,你好呀!</p>
<p>ab cd 你好00)!</p>
</p>
<p class="demo">
<p class="spacing">hello,你好呀</p>
<p class="spacing">ab cd 你好00)!</p>
</p>
</body>
</html>
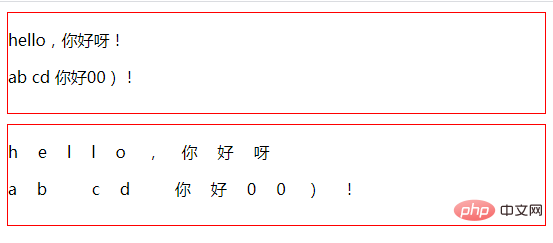
效果图:

说明:
letter-spacing 属性增加或减少字符间的空白(字符间距),该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。
可以设置的属性值:
normal | 默认。规定字符间没有额外的空间。 |
length | 定义字符间的固定空间(允许使用负值)。 |
以上就是css怎么让字之间的间隔变大的详细内容,更多请关注php爱好者其它相关文章!
-
 龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17
龙魂旅人心愿单推荐 龙魂旅人心愿单是什么及热门心愿清单解析 2026-01-17 -
 《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17
《忏悔》评测 由奇特配方调制的辛辣恐怖故事 2026-01-17 -
 《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17
《洛温日蚀》轮抽指南 为什么镜像形态是万智牌新系列中的最强单卡 2026-01-17 -
前《大秘境计时器》WeakAura 现已为“地心之战”推出独立插件 MPlusTimer 2026-01-17
-
 《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17
《ARC》制作人详解交易系统废弃原因 为了游戏体验 2026-01-17 -
 打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17
打字射击Roguelike《指尖碎裂》1月27日登陆Steam 2026-01-17





