JavaScript怎么添加子节点
时间:2021-09-15 来源:互联网
今天PHP爱好者给大家带来JavaScript添加子节点的方法:首先使用“document.getElementById("id")”语句根据指定id值获取父元素节点;然后使用“父节点.innerHTML=“<标签名>子节点内容</标签名>””语句添加子节点。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript添加子节点
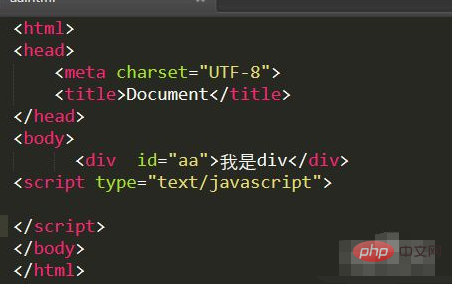
创建这样一个HTML文件:

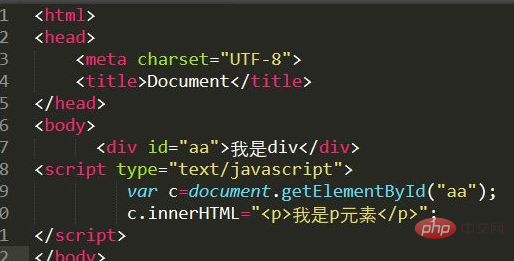
在script标签中,写js代码:
获取p元素:

获取好之后就可以来操作它,用innerHTML为它内部添加子元素p:

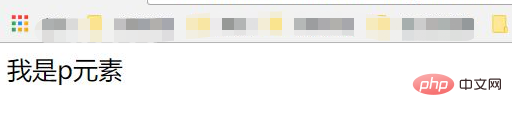
这样我们就为这个p加了一个p元素了,如果内部还需要加别的元素的话,也可以直接写:

以上就是JavaScript怎么添加子节点的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 百度网盘网页版-百度网盘官网登录指南 2026-01-17
百度网盘网页版-百度网盘官网登录指南 2026-01-17 -
 玫瑰姐姐是什么梗指网络热词玫瑰姐姐的幽默内涵解析 揭秘背后爆火原因 2026-01-17
玫瑰姐姐是什么梗指网络热词玫瑰姐姐的幽默内涵解析 揭秘背后爆火原因 2026-01-17 -
 汗汗漫画秒进-汗汗漫画极速看 2026-01-17
汗汗漫画秒进-汗汗漫画极速看 2026-01-17 -
 "太常寺"是古代掌管什么事务的机构 蚂蚁新村1月16日答案 2026-01-17
"太常寺"是古代掌管什么事务的机构 蚂蚁新村1月16日答案 2026-01-17 -
 微信网页版登录-官网一键登陆指南 2026-01-17
微信网页版登录-官网一键登陆指南 2026-01-17 -
 揭秘玫瑰玫瑰梗:网络爆火背后的真相与趣味玩法 2026-01-17
揭秘玫瑰玫瑰梗:网络爆火背后的真相与趣味玩法 2026-01-17
最近更新





