uni-app中怎么设置导航栏呢?
时间:2021-09-15 来源:互联网
今天PHP爱好者给大家带来uni-app中怎么设置导航栏?怎么修改默认端口?下面本篇文章给大家介绍一下uni-app导航栏设置,以及在pages.json里面配置并修改默认端口的方法。希望对大家有所帮助。

设置导航栏
全局导航栏样式设置: 在 pages.json 的 globalStyle 里进行各个参数配置。
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Hello uniapp",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"backgroundColorTop": "#F4F5F6",
"backgroundColorBottom": "#F4F5F6",
"mp-alipay": {
"titleBarColor": "#FFFFFF"
}
},
单页面导航栏样式设置:每个 page 下面的 style 配置中的 navigationBar 各个参数配置,即为通用配置,小程序、app、h5均生效。参考style设置每个页面的状态栏、导航条、标题、窗口背景色等
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "主页",
}
},
我的一个demo的 pages.json 简单配置(这里引入了 uView)
{
"easycom": { //uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}, {
"path": "pages/class/index",
"style": {
"navigationBarTitleText": "分类"
}
},
{
"path": "pages/car/index",
"style": {
"navigationBarTitleText": "购物车"
}
},
{
"path": "pages/mine/index",
"style": {
"navigationBarTitleText": "我的"
}
},
{
"path": "pages/address/addSite",
"style": {
"navigationBarTitleText": "添加用户地址"
}
},
{
"path": "pages/address/index",
"style": {
"navigationBarTitleText": "用户地址"
}
}
],
//底部导航栏
"tabBar": {
"color": "#999", //当前字体颜色
"selectedColor": "#333", //点击激活的字体颜色
"backgroundColor": "#F0F3F6", //背景颜色
"borderStyle": "white",
"list": [{
"text": "首页", //字体
"iconPath": "static/tabs/home.png", // 当前图片的颜色
"selectedIconPath": "static/tabs/home-active.png", // 选中图片的颜色
"pagePath": "pages/index/index" //路径
},
{
"text": "分类",
"iconPath": "static/tabs/welfare.png",
"selectedIconPath": "static/tabs/welfare-active.png",
"pagePath": "pages/class/index"
},
{
"text": "购物车",
"iconPath": "static/tabs/shop-car.png",
"selectedIconPath": "static/tabs/shop-caron.png",
"pagePath": "pages/car/index"
},
{
"text": "我的",
"iconPath": "static/tabs/my.png",
"selectedIconPath": "static/tabs/my-active.png",
"pagePath": "pages/mine/index"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "异联盟",
"navigationBarBackgroundColor": "#fff",
"backgroundColor": "#F8F8F8",
"backgroundTextStyle": "light"
}
}
结果如下:

修改端口
uni-app 默认端口为 8080,与 tomcat 的默认端口冲突。
解决方案一:不推荐
先启动 tomcat,再启动 uni-app 端口会自动修改为 8081 。
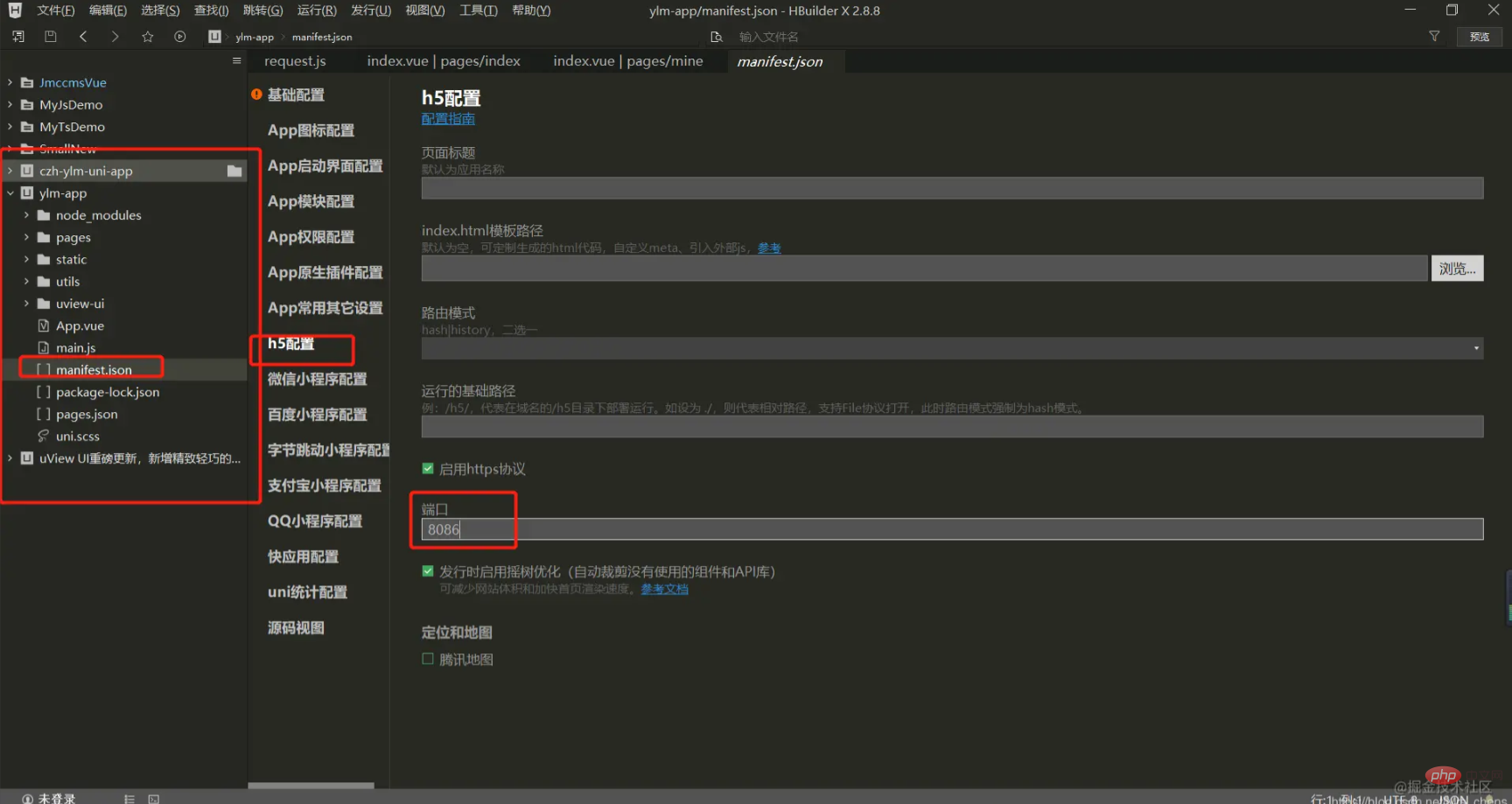
解决方案二:
打开项目--->打开 manifest.json 文件,选择h5配置,设置端口就可以了。

以上就是浅析uni-app中设置导航栏和修改默认端口的方法的详细内容,更多请关注php爱好者其它相关文章!
-
 快对作业网页版一键使用-快对作业官网直达入口 2026-01-17
快对作业网页版一键使用-快对作业官网直达入口 2026-01-17 -
 千牛网页版一键登录-千牛官网登录全指南 2026-01-17
千牛网页版一键登录-千牛官网登录全指南 2026-01-17 -
 哪种海洋生态系统被誉为海洋生物的"幼儿园" 神奇海洋1月13日答案 2026-01-17
哪种海洋生态系统被誉为海洋生物的"幼儿园" 神奇海洋1月13日答案 2026-01-17 -
 想知道眉毛梗是什么梗吗?揭秘网络爆火表情包背后的搞笑真相! 2026-01-17
想知道眉毛梗是什么梗吗?揭秘网络爆火表情包背后的搞笑真相! 2026-01-17 -
 哔哩哔哩网页版直达-bilibili官网链接速递 2026-01-17
哔哩哔哩网页版直达-bilibili官网链接速递 2026-01-17 -
 眉毛里的梗是什么梗?揭秘网络热词背后的爆笑含义! 2026-01-17
眉毛里的梗是什么梗?揭秘网络热词背后的爆笑含义! 2026-01-17





