详解怎么使用JavaScript打印div元素的内容
时间:2021-08-28 来源:互联网
今天PHP爱好者给大家带来怎么使用JavaScript打印div元素的内容的方法,在上一篇《教大家在JavaScript中以不同的方式声明变量》中给大家介绍了怎么在JavaScript中以不同的方式声明变量,感兴趣的朋友可以了解学习一下~希望对大家有所帮助。
本文的主要内容则是教大家怎么使用JavaScript打印p元素的内容!
那么要在 JavaScript 中打印 p 的内容,我们需要整理好实现的思路:
首先将 p 的内容存储在 JavaScript 变量中;然后单击打印按钮,提取 HTML p 元素的内容;然后创建一个 JavaScript 弹出窗口,并将提取的 HTML p 元素的内容写入弹出窗口;最后使用 JavaScript 窗口打印命令打印该窗口。
下面我们就通过两种方法来实现:
第一种方法:本示例使用 JavaScript 窗口打印命令打印 p 元素的内容
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<script>
function printDiv() {
var pContents = document.getElementById("GFG").innerHTML;
var a = window.open('', '', 'height=500, width=500');
a.document.write('<html>');
a.document.write('<body > <h1>Div contents are <br>');
a.document.write(pContents);
a.document.write('</body></html>');
a.document.close();
a.print();
}
</script>
</head>
<body style="text-align:center;">
<p id="GFG" style="background-color:#00a2d4;">
<h2>PHP中文网</h2>
<p>
这是在p中,点击按钮后则会显示打印。
</p>
</p>
<input type="button" value="点击打印" onclick="printDiv()">
</body>
</html>
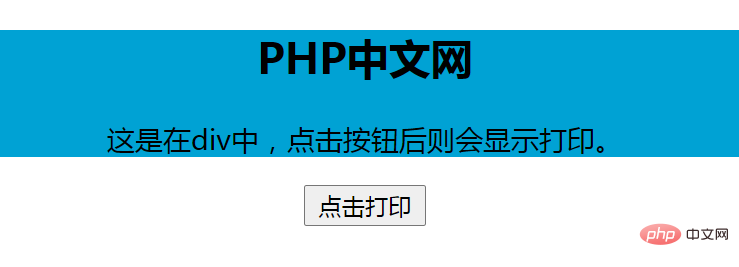
点击按钮前的效果如下:

接着我们点击“点击打印”按钮,出现如下图:

第二种方法:本示例使用 JavaScript 窗口打印命令打印 p 元素的内容
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<script>
function printDiv() {
var pContents = document.getElementById("GFG").innerHTML;
var a = window.open('', '', 'height=500, width=500');
a.document.write('<html>');
a.document.write('<body > <h1>Div contents are <br>');
a.document.write(pContents);
a.document.write('</body></html>');
a.document.close();
a.print();
}
</script>
</head>
<body>
<center>
<p id="GFG" style="background-color:#9a9afb;">
<h2>PHP中文网</h2>
<table border="1px">
<tr>
<td>姓名</td>
<td>分数</td>
</tr>
<tr>
<td>张三</td>
<td>110</td>
</tr>
</table>
</p>
<p>
表格在p中,点击按钮就会打印出来。
</p>
<input type="button" value="点击打印"
onclick="printDiv()">
</center>
</body>
</html>
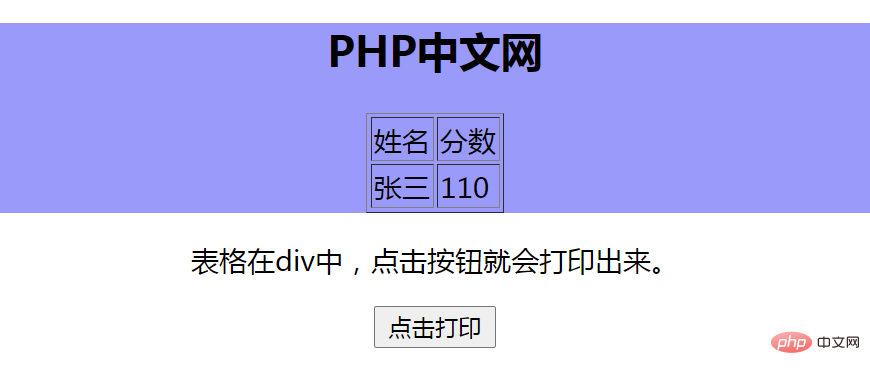
点击按钮前的效果如下:

点击“点击打印”按钮后的效果,则如下所示:

以上就是详解怎么使用JavaScript打印p元素的内容的详细内容,更多请关注php爱好者其它相关文章!
-
 尸姬之梦熊猫弃牌流玩法攻略分享 2026-01-20
尸姬之梦熊猫弃牌流玩法攻略分享 2026-01-20 -
 edge浏览器官网网页版入口_edge浏览器2026官网最新入口地址 2026-01-20
edge浏览器官网网页版入口_edge浏览器2026官网最新入口地址 2026-01-20 -
 归环灵视系统怎么玩 2026-01-20
归环灵视系统怎么玩 2026-01-20 -
 black souls2尤妮丝平等先进国成就攻略 2026-01-20
black souls2尤妮丝平等先进国成就攻略 2026-01-20 -
 fgo9周年有哪些福利 2026-01-20
fgo9周年有哪些福利 2026-01-20 -
 发条总动员僚机怎么样 2026-01-20
发条总动员僚机怎么样 2026-01-20





