教大家在JavaScript中以不同的方式声明变量
时间:2021-08-28 来源:互联网
今天PHP爱好者为您带来本文的主题则是教大家在JavaScript中以不同的方式声明变量!大家应该也知道在 JavaScript 中,可以通过使用不同的关键字以不同的方式声明变量,毕竟每个关键字在 JavaScript 中都有一些特定的功能。希望对大家有所帮助。
那么本文的主题则是教大家在JavaScript中以不同的方式声明变量!
首先大家应该也知道在 JavaScript 中,可以通过使用不同的关键字以不同的方式声明变量,毕竟每个关键字在 JavaScript 中都有一些特定的功能;基本上我们是可以通过使用var、let和const关键字以三种不同的方式来声明变量,并且每个关键字都在某些特定条件下使用。
注:在2015年以前,我们使用var关键字来声明JavaScript变量;ES2015(ES6) 新增加了两个重要的JavaScript关键字let和const。
第一种方式var:
var:该关键字用于全局声明变量,如果使用此关键字来声明变量,则该变量也可以全局访问和更改。
注:它适用于较短的代码。
其语法如:
var variableName = "Variable-Value;"
一个通过var声明变量的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
var geeks = "I love PHP中文网";
console.log(geeks);
</script>
</body>
</html>
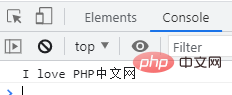
则会输出“I love PHP中文网”,如下图:

第二种方式let:
let: 该关键字用于在本地声明变量,如果使用此关键字来声明变量,则该变量可以在本地访问并且也是可变的。
注:let声明的变量只在let命令所在的代码块内有效。
语法:
let variableName = "Variable-Value;"
一个通过let声明变量的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
if (true) {
let geeks = "I love PHP中文网";
console.log(geeks);
}
/* 显示未定义错误 */
console.log(geeks);
</script>
</body>
</html>
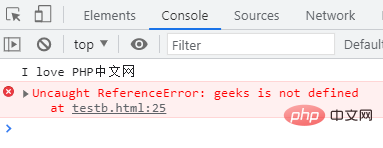
输出:

第三种方式const:
const: 该关键字用于全局声明变量。如果您使用此关键字声明变量,则该变量可以全局访问且不可更改。
注:const声明一个只读的常量,一旦声明,常量的值就不能改变。
语法:
const variableName = "Variable-Value;"
一个通过const声明变量的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
const geeks = "I love PHP中文网";
console.log(geeks);
</script>
</body>
</html>
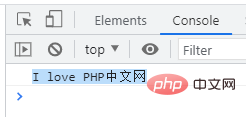
输出:

以上就是教大家在JavaScript中以不同的方式声明变量的详细内容,更多请关注php爱好者其它相关文章!
-
 尸姬之梦熊猫弃牌流玩法攻略分享 2026-01-20
尸姬之梦熊猫弃牌流玩法攻略分享 2026-01-20 -
 edge浏览器官网网页版入口_edge浏览器2026官网最新入口地址 2026-01-20
edge浏览器官网网页版入口_edge浏览器2026官网最新入口地址 2026-01-20 -
 归环灵视系统怎么玩 2026-01-20
归环灵视系统怎么玩 2026-01-20 -
 black souls2尤妮丝平等先进国成就攻略 2026-01-20
black souls2尤妮丝平等先进国成就攻略 2026-01-20 -
 fgo9周年有哪些福利 2026-01-20
fgo9周年有哪些福利 2026-01-20 -
 发条总动员僚机怎么样 2026-01-20
发条总动员僚机怎么样 2026-01-20





