让人眼前一亮的五个前端小技巧
时间:2021-08-16 来源:互联网
今天PHP爱好者给大家带来为了让大家编程更轻松一些,本挑选一些有用的但相对比较少见有用的技巧。废话不多说,开车了。希望对大家有所帮助。

1.快速隐藏
要隐藏一个DOM元素,不需要JavaScript。一个原生的HTML属性就足以隐藏。其效果类似于添加一个style display: none;。
<p hidden>该段落在页面上是不可见的,它对HTML是隐藏的。</p>
不过,这个技巧对伪元素不起作用。
2. 迅速定位
熟悉`inset` CSS 属性吗?它是`top`、`left`、`right`和`bottom`的缩写版本。与简写的`margin`和`padding`类似,我们可以在一行中设置一个元素的所有偏移量。
// Before
p {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
// After
p {
position: absolute;
inset: 0;
}
3.前端测网速
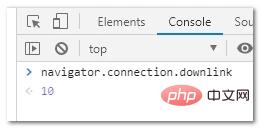
Chrome浏览器提供了原始的API navigator.connection.downlink 可以访问用户当前网络环境的网络带宽。
navigator.connection.downlink;
connection.downlink返回的并不是用户当前环境的展示的网络传输速度,而是当前网络的带宽,官方说法是:返回以Mb/s为单位的有效带宽,并保留该值为25kb/s的最接近的整数倍。
例如,我在我家里Chrome浏览器控制台跑一下navigator.connection.downlink这段语句,结果返回的是10, 表示下载带宽是10M的。

4.禁止拉动刷新
CSS overscroll-behavior属性允许开发人员在达到内容的顶部/底部时覆盖浏览器的默认溢出滚动行为。使用该案例包括禁用移动设备上的“拉动到刷新”功能,消除过度滚动发光和橡皮筋效果,并防止页面内容在模态/叠加层下滚动
body {
overscroll-behavior-y: contain;
}
这个属性对于组织模态窗口内的滚动也非常有用--它可以防止主页面在到达边界时拦截滚动。
5. 禁止插入文字
当用户在浏览器用户界面发起“粘贴”操作时,会触发paste事件。
有时间,我想禁止用户从某个地方复制的文本粘贴到输入框中。通过监听paste事件并调用其方法preventDefault(),这可以很容易做到。
<input type="text"></input>
<script>
const input = document.querySelector('input');
input.addEventListener("paste", function(e){
e.preventDefault()
})
</script>
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
以上就是让人眼前一亮的五个前端小技巧的详细内容,更多请关注php爱好者其它相关文章!
-
 知乎网页版快捷入口-知乎网页版一键登录平台 2026-02-05
知乎网页版快捷入口-知乎网页版一键登录平台 2026-02-05 -
 荔枝是什么梗梗姐姐?揭秘网络热梗背后可爱人设,3秒get流行密码! 2026-02-05
荔枝是什么梗梗姐姐?揭秘网络热梗背后可爱人设,3秒get流行密码! 2026-02-05 -
 kms激活工具如何激活win7-kms激活工具快速激活win7详解 2026-02-05
kms激活工具如何激活win7-kms激活工具快速激活win7详解 2026-02-05 -
 Picacg紳士漫畫一鍵下載-picacg安裝包極速獲取 2026-02-05
Picacg紳士漫畫一鍵下載-picacg安裝包極速獲取 2026-02-05 -
 QQ经典版app下载最新版本-QQ经典版app官方正版苹果iOS下载入口 2026-02-05
QQ经典版app下载最新版本-QQ经典版app官方正版苹果iOS下载入口 2026-02-05 -
 微博网页版登录入口-微博网页版快速登录 2026-02-05
微博网页版登录入口-微博网页版快速登录 2026-02-05





