用JavaScript绘制一个渐变圆圈对角线
时间:2021-08-17 来源:互联网
今天PHP爱好者给大家带来用JavaScript绘制一个渐变圆圈对角线的方法,在之前的文章《js的趣味实现:给你一个戴眼镜的笑脸》中给大家介绍了如何用js画一个戴眼镜的笑脸,还蛮好玩的~感兴趣的朋友可以去看一下哈哈~那么本文继续给大家介绍一个有意思的绘图方法。希望对大家有所帮助。
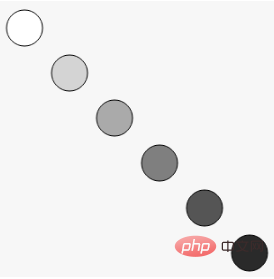
今天这篇文章的主题就是“编写一个 JavaScript 程序来绘制下图 [对角线,白到黑的圆圈]。”

可能大家初看标题都不知道要实现啥玩意,现在这张图应该就非常清晰可懂了吧!各位可以自己在本地先尝试下怎么用js来实现这张效果图。
下面是我的实现方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="1500" height="800">
<p>更新您的浏览器!</p>
</canvas>
<script>
function draw()
{
var ctx = document.getElementById("myCanvas").getContext("2d");
var counter = 0;
for (var i=0;i<6;i++)
{
for (var j=0;j<6;j++)
{
//从白到黑
ctx.fillStyle = "rgb(" + Math.floor(255-42.5*i) + "," + Math.floor(255-42.5*i) +
"," + Math.floor(255-42.5*j) + ")";
ctx.beginPath();
if (i === counter && j === counter)
{
//创建圈
ctx.arc(25+j*50,30+i*50,20,0,Math.PI*2,true);
ctx.fill();
//在圆圈周围创建一个边框,这样白色的会可见
ctx.stroke();
}
}
counter++;
}
}
draw();
</script>
</body>
</html>
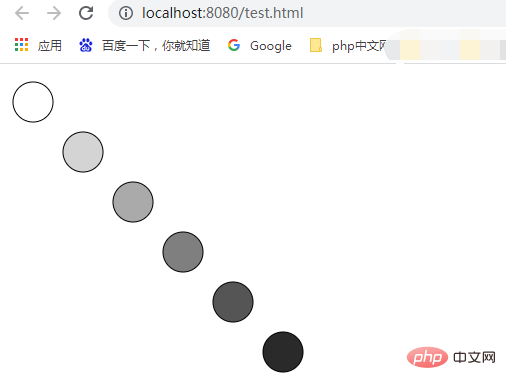
好的,我们直接来运行这段代码,效果如下:

简单介绍下涉及到的方法:
getElementById()方法:可返回对拥有指定 ID 的第一个对象的引用;
getContext()方法:返回一个用于在画布上绘图的环境;
floor()方法:可对一个数进行下舍入;
fill()方法:填充当前的图像(路径),默认颜色是黑色;
fillStyle属性:设置或返回用于填充绘画的颜色、渐变或模式;
beginPath()方法:开始一条路径,或重置当前的路径;
arc()方法:创建弧/曲线(用于创建圆或部分圆);
stroke()方法:会实际地绘制出通过 moveTo() 和 lineTo() 方法定义的路径。默认颜色是黑色。
以上就是用JavaScript绘制一个渐变圆圈对角线的详细内容,更多请关注php爱好者其它相关文章!
-
 picacg2.1.2.3.4最新版-picacg安装包一键下载 2026-02-05
picacg2.1.2.3.4最新版-picacg安装包一键下载 2026-02-05 -
 云漫画官方入口下载安装-云漫画官方入口最新版本直达 2026-02-05
云漫画官方入口下载安装-云漫画官方入口最新版本直达 2026-02-05 -

-
 小说九姑娘她一身反骨人还狂免费阅读入口地址-原著小说九姑娘她一身反骨人还狂各人物结局揭晓 2026-02-05
小说九姑娘她一身反骨人还狂免费阅读入口地址-原著小说九姑娘她一身反骨人还狂各人物结局揭晓 2026-02-05 -
 九姑娘她一身反骨人还狂txt下载百度网盘-九姑娘她一身反骨人还狂txt小说免费阅读地址 2026-02-05
九姑娘她一身反骨人还狂txt下载百度网盘-九姑娘她一身反骨人还狂txt小说免费阅读地址 2026-02-05 -
 九姑娘她一身反骨人还狂小说txt下载-九姑娘她一身反骨人还狂未删减小说txt免费下载地址 2026-02-05
九姑娘她一身反骨人还狂小说txt下载-九姑娘她一身反骨人还狂未删减小说txt免费下载地址 2026-02-05





