使用js要如何计算元素的位置
时间:2021-08-19 来源:互联网
今天PHP爱好者给大家带来使用js要如何计算元素的位置的方法,在之前的文章《JS数组学习之清空全部元素的4种方法(代码详解)》中,我们介绍了4种JS中清空数组,删除数组全部元素的方法。这次我们来介绍一下使用js计算元素位置的方法,有需要的可以参考参考。希望对大家有所帮助。
在javascript中,元素的位置可以分为两种:一种是相对于浏览器视窗的绝对位置;另一种是相对于父节点或 body 元素的偏移位置。下面我们就来了解一下获取两种元素位置的方法。
1、js计算相对于浏览器视窗的元素绝对位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的绝对位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#p1{width:100px;border:3px solid red;}
#p2{width:70px;border:3px solid blue;position:relative;}
#p3{width:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<p id="p1">
<p id="p2">
<p id="p3"></p>
</p>
</p>
<script>
var p3 = document.getElementById('p3');
p3.getBoundingClientRect().bottom+"px";
console.log("p3元素左外边框距浏览器视窗的距离为:");
console.log(p3.getBoundingClientRect().left);
console.log("p3元素右外边框距浏览器视窗的距离为:");
console.log(p3.getBoundingClientRect().right);
console.log("p3元素上外边框距浏览器视窗的距离为:");
console.log(p3.getBoundingClientRect().top);
console.log(" p3元素下外边框距浏览器视窗的距离为");
console.log(p3.getBoundingClientRect().bottom);
</script>
</body>
</html>
分析:(前提,将body 节点的默认内外边距去掉了)
p3元素左外边框距浏览器视窗的距离为:p3 的 left(20)+p2 的左边框宽度(3)+p1 的左边框宽度(3)=26
p3元素右外边框距浏览器视窗的距离为:p3元素左外边框距浏览器视窗的距离(26)+p3的左边框宽度(3)+p3的内容宽度(50)+p3的右边框宽度(3)=26+3+50+3=82
p3元素上外边框距浏览器视窗的距离为:p1和p2的左边框宽度(3+3)+p3的top值(10)=6+10=16
p3元素下外边框距浏览器视窗的距离为:p3元素上外边框距浏览器视窗的距离(16)+p3的上边框宽度(3)+p3的内容宽度(50)+p3的下边框宽度(3)=16+3+50+3=72
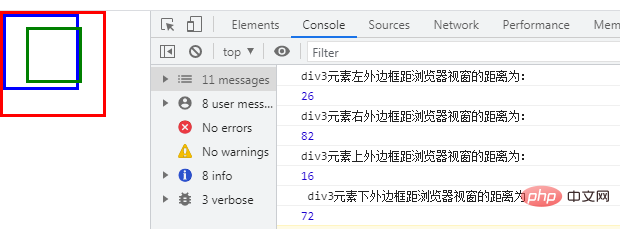
我们看看输出结果是不是这样的:

在这段代码中,要介绍2个重要的方法:getElementById()和getBoundingClientRect()。
getElementById()方法可以根据指定id值来获取到元素对象(该方法可返回对拥有指定 ID 的第一个对象的引用)
而元素对象的getBoundingClientRect()方法可以获取元素相对于浏览器视窗的位置,它会返回一个 Object 对象,该对象有 6 个属性:top、left、right、bottom、width、height:
元素对象.getBoundingClientRect().top可返回元素上外边框到浏览器视窗上边框的距离;元素对象.getBoundingClientRect().left可返回元素左外边框到浏览器视窗左边框的距离;元素对象.getBoundingClientRect().right可返回元素右外边框到浏览器视窗左边框的距离;元素对象.getBoundingClientRect().bottom可返回元素下外边框到浏览器视窗上边框的距离;元素对象.getBoundingClientRect().width可返回元素的宽度,其中包括左、右边框宽度;元素对象.getBoundingClientRect().height可返回元素的高度,其中包括上、下边框宽度。
2、计算相对于父节点或 body 元素的偏移位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的偏移位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#p1{width:100px;border:3px solid red;}
#p2{width:70px;border:3px solid blue;position:relative;}
#p3{width:50px;border:3px solid green;position:absolute;left:20px;
top:10px;}
#p4{width:30px;height:30px;border:3px solid olive;position:absolute;left:20px;
top:10px;}
</style>
</head>
<body>
<p id="p1">
<p id="p2">
<p id="p3">
<p id="p4"><p>
</p>
</p>
</p><br /><br /><br /><br />
<p id="content"></p>
<script>
var p2 = document.getElementById('p2');
var p4 = document.getElementById('p4');
console.log("p2的水平偏移位置为:");
console.log(p2.offsetLeft);
console.log("p4的水平偏移位置为:");
console.log(p4.offsetLeft);
console.log("p2的垂直偏移位置为:");
console.log(p2.offsetTop);
console.log("p4的垂直偏移位置为:");
console.log(p4.offsetTop);
</script>
</body>
</html>
分析:(前提,将body 节点的默认内外边距去掉了)
p2因为没有定位父节点,所以其偏移是相对于 body 节点的,则水平和垂直偏移位置都为p1的边框宽度(3px)等于3px。
p4最近的定位父节点为p3,水平偏移位置就是p3的left 属性值(20px),垂直偏移位置就是p3的top 属性值(10px)。
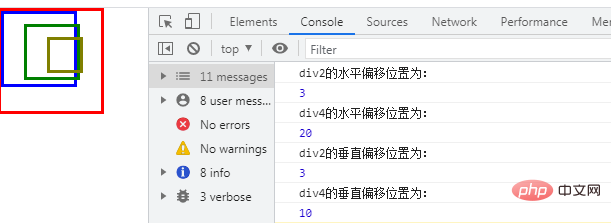
我们看看输出结果是不是这样的:

通过上面示例,我们来了解两个属性:offsetLeft 和 offsetTop。
offsetLeft 和 offsetTop属性可以分别获取元素相对定位父元素或 body 元素的水平和垂直偏移位置。
以上就是使用js要如何计算元素的位置的详细内容,更多请关注php爱好者其它相关文章!
-
 差差漫画免费版app-差差漫画安卓最新版v2.3下载 2026-02-05
差差漫画免费版app-差差漫画安卓最新版v2.3下载 2026-02-05 -
 想知道丽桑卓梗是什么梗吗?揭秘这个热门游戏梗的由来和爆笑用法! 2026-02-05
想知道丽桑卓梗是什么梗吗?揭秘这个热门游戏梗的由来和爆笑用法! 2026-02-05 -
 海外版TikTok免费高速通道-海外版TikTok官网直连入口 2026-02-05
海外版TikTok免费高速通道-海外版TikTok官网直连入口 2026-02-05 -
 内卷是什么-网络热梗内卷是什么意思 2026-02-05
内卷是什么-网络热梗内卷是什么意思 2026-02-05 -
 差差漫画最新版免费下载-差差漫画2026下载v5.0.0 2026-02-05
差差漫画最新版免费下载-差差漫画2026下载v5.0.0 2026-02-05 -
 励志梗是什么梗指网络热传的正能量段子,用幽默方式激励人奋斗,成为年轻人逆境翻盘的精神氮泵 2026-02-05
励志梗是什么梗指网络热传的正能量段子,用幽默方式激励人奋斗,成为年轻人逆境翻盘的精神氮泵 2026-02-05





