学习中值得了解html网页的基本结构(总结)
时间:2021-08-20 来源:互联网
今天PHP爱好者给大家带来html网页的基本结构介绍,之前的文章《HTML如何制作一个简单的单页布局(代码分享)》中,给大家介绍了怎样使用HTML制作简单的单页布局。下面本篇文章带大家了解一下html网页的基本结构,有需要的朋友可以参考一下,希望对你们有所助。希望对大家有所帮助。

HTML 是用来描述网页的一种语言
我们去制作一个html页面,html里面所有的东西都叫做标签<html></html> 基本上跟这个人的构造是一样。先有个脑袋叫做<head>,<title>...</title>指编辑器的一个提示的一个好处,可以写这个文件的名字。
代码示例
<!DOCTYPE html>
<html>
<head>
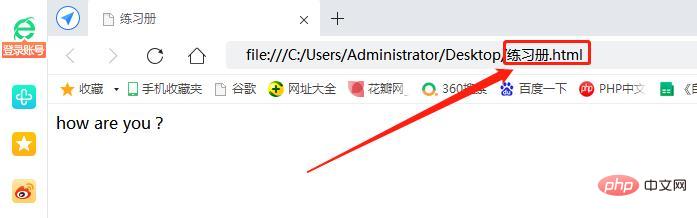
<title>练习册</title>
</head>
<body>
how are you?
</body>
</html>
1、<!DOCTYPE html> 声明
HTML文档
2、<html> 元素是 HTML 页面的根元素
从 <html> 标签开始,到 </html> 标签结束,根元素的作用就是告诉浏览器。
3、<head> 元素包含了文档的元
<head> 元素与 <body> 元素不同,它的内容不会在浏览器中显示,它的作用是保存页面的一些元数据。
4、<title> 元素描述了文档的标题
可以定义文档的标题
5、<body> 元素包含了可见的页面内容
网页里面显示的内容,比如:文本、超链接、图像、表格和列表等。
<title> 元素代码示例
<title>练习册</title>
代码效果图

以上就是学习中值得了解html网页的基本结构(总结)的详细内容,更多请关注php爱好者其它相关文章!
-
 差差漫画免费版app-差差漫画安卓最新版v2.3下载 2026-02-05
差差漫画免费版app-差差漫画安卓最新版v2.3下载 2026-02-05 -
 想知道丽桑卓梗是什么梗吗?揭秘这个热门游戏梗的由来和爆笑用法! 2026-02-05
想知道丽桑卓梗是什么梗吗?揭秘这个热门游戏梗的由来和爆笑用法! 2026-02-05 -
 海外版TikTok免费高速通道-海外版TikTok官网直连入口 2026-02-05
海外版TikTok免费高速通道-海外版TikTok官网直连入口 2026-02-05 -
 内卷是什么-网络热梗内卷是什么意思 2026-02-05
内卷是什么-网络热梗内卷是什么意思 2026-02-05 -
 差差漫画最新版免费下载-差差漫画2026下载v5.0.0 2026-02-05
差差漫画最新版免费下载-差差漫画2026下载v5.0.0 2026-02-05 -
 励志梗是什么梗指网络热传的正能量段子,用幽默方式激励人奋斗,成为年轻人逆境翻盘的精神氮泵 2026-02-05
励志梗是什么梗指网络热传的正能量段子,用幽默方式激励人奋斗,成为年轻人逆境翻盘的精神氮泵 2026-02-05





