如何实现炫酷的数字大屏
时间:2021-08-23 来源:互联网
今天PHP爱好者给大家带来依托强大无远开发平台,可以快速实现带各种酷炫联动效果的数字化大屏。一起来看一下吧。

DEMO 地址:https://previewer.wuyuan.io/p...
配置地址:https://workbench.wuyuan.io/p...
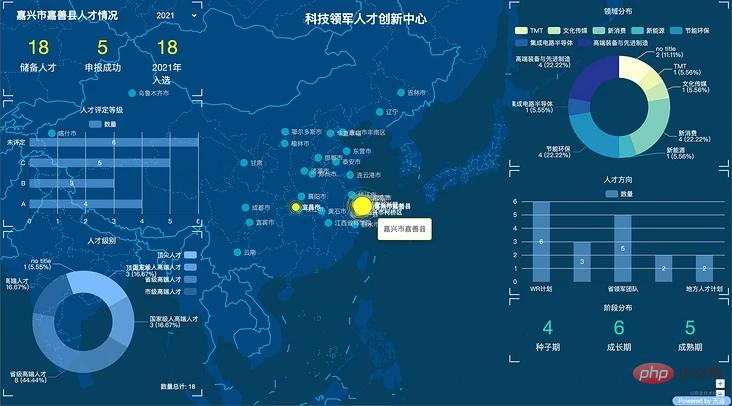
效果图 1


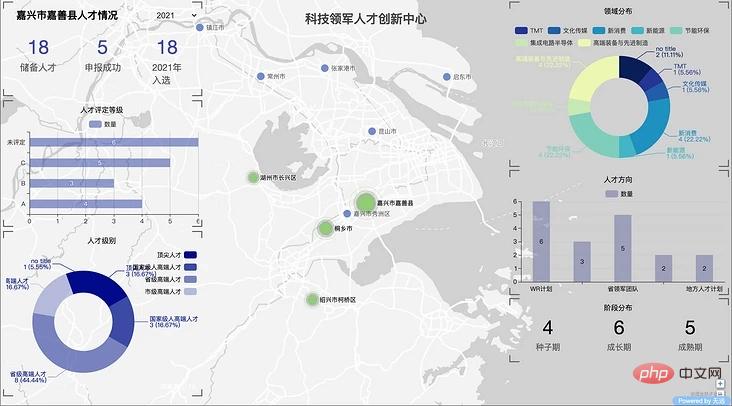
效果图 2

实现步骤
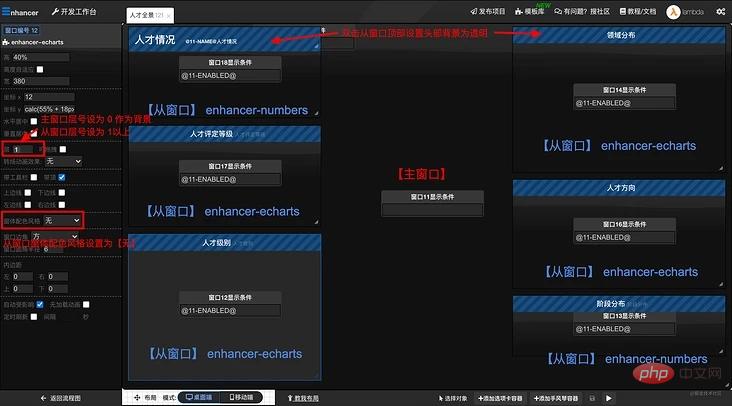
1. 完成大屏基本布局。
使用一个主窗口作为背景,层号设置为 0。其他窗口设置层号为 1,并且窗体背景选择无,头部背景设置为透明。

2. 绑定合适的组件,设置每个从属窗口的数据源。
让其依赖主窗口或其他窗口提供的@变量@,系统会自动形成联动效果。本例中使用的组件是 enhancer-echarts 和 enhancer-numbers 组件。

3. 增加必要的样式,覆盖或去掉不必要的组件样式。
本例中添加了如下CSS内容为每个窗口增加相框, 你可以根据实际情况,设置样式加载的时机,比如帧初始化时。

#page页面编号 .zwindow {
box-shadow:none;
overflow:visible;
}
#page页面编号 .zwindow-header {
box-shadow: none;
}
#page页面编号 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page页面编号 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page页面编号 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
}
其他说明
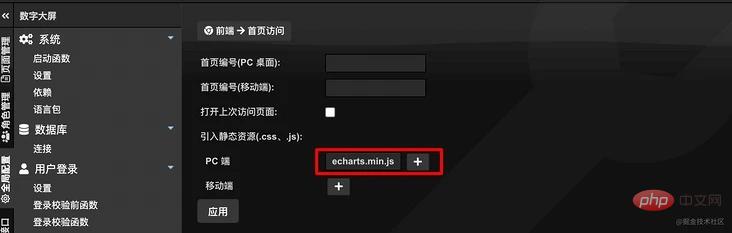
本例中背景主窗口使用了自定义窗口,包含百度地图对echarts 的扩展实现。地图依赖的 echarts.js 需在全局配置-前端-中提前引入:

以上就是如何实现炫酷的数字大屏的详细内容,更多请关注php爱好者其它相关文章!
-
 差差漫画免费版app-差差漫画安卓最新版v2.3下载 2026-02-05
差差漫画免费版app-差差漫画安卓最新版v2.3下载 2026-02-05 -
 想知道丽桑卓梗是什么梗吗?揭秘这个热门游戏梗的由来和爆笑用法! 2026-02-05
想知道丽桑卓梗是什么梗吗?揭秘这个热门游戏梗的由来和爆笑用法! 2026-02-05 -
 海外版TikTok免费高速通道-海外版TikTok官网直连入口 2026-02-05
海外版TikTok免费高速通道-海外版TikTok官网直连入口 2026-02-05 -
 内卷是什么-网络热梗内卷是什么意思 2026-02-05
内卷是什么-网络热梗内卷是什么意思 2026-02-05 -
 差差漫画最新版免费下载-差差漫画2026下载v5.0.0 2026-02-05
差差漫画最新版免费下载-差差漫画2026下载v5.0.0 2026-02-05 -
 励志梗是什么梗指网络热传的正能量段子,用幽默方式激励人奋斗,成为年轻人逆境翻盘的精神氮泵 2026-02-05
励志梗是什么梗指网络热传的正能量段子,用幽默方式激励人奋斗,成为年轻人逆境翻盘的精神氮泵 2026-02-05





