小程序如何自定义tabbar组件,实现底部tab切换
时间:2021-08-24 来源:互联网
今天PHP爱好者给大家带来本篇文章给大家介绍一下在小程序页面中自定义tabbar组件,实现底部tab切换的方法。希望对大家有所帮助。

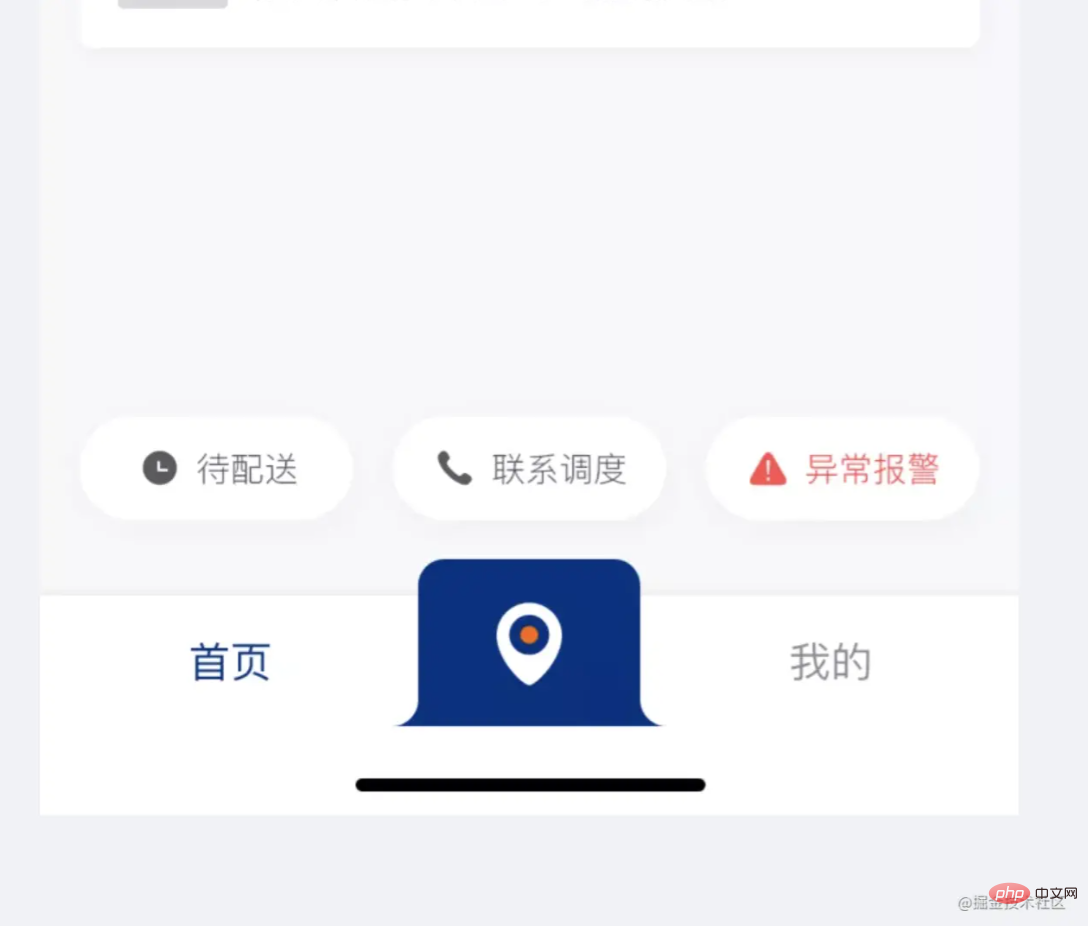
近日需求,设计稿如图

要实现一个特殊的底部导航栏,采用官方提供的自定义tabbar组件,添加底部tab页面,切换图片闪屏。
解决采用swiper轮播图+自定义组件
1.编写自定义组件jtab-bar
wxml文件
<view class="jtab-bar">
<view class="jtab-bar-item" wx:for="{{list}}" wx:key="index" data-index="{{index}}" bindtap="switchTab">
<image wx:if="{{item.type === 'image'}}" class="jcover-img-bigicon"
src="{{selected === index ? item.iconSelect : item.icon}}"></image>
<view class="jtab-text" wx:else style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</view>
</view>
</view>
js文件
Component({
data: {
selected: 0,
color: "#999999",
selectedColor: "#032F82",
list: [
{
type: 'text',
text: "首页"
},
{
type: 'image',
icon: '../../image/icon_map.png',
iconSelect: '../../image/icon_map_select.png',
text: ''
},
{
type: 'text',
text: "我的"
}]
},
attached() {
},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
this.setData({selected: data.index})
this.triggerEvent("setTab", data.index)
}
}
})
wxss文件
.jtab-bar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 100rpx;
background: white;
display: flex;
align-items: center;
padding-bottom: env(safe-area-inset-bottom);
box-shadow: 0px -2rpx 2rpx rgba(153, 153, 153, 0.1);
}
.jtab-bar-item {
text-align: center;
flex: 1;
height: 100rpx;
}
.jtab-bar-item .jtab-text {
height: 100rpx;
line-height: 100rpx;
}
.jcover-img-bigicon {
position: fixed;
bottom: 0rpx;
width: 210rpx;
height: 128rpx;
padding-bottom: env(safe-area-inset-bottom);
margin: 0 auto;
right: 0;
left: 0;
}
使用的两张图片:


2.页面中使用
wxml文件
<view>
<swiper class="jswipper-block" current="{{currentTab}}" duration="{{100}}">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item catchtouchmove="swipperStop">
<view class="swiper-item {{item}}">{{item}}</view>
</swiper-item>
</block>
</swiper>
<jtabbar bindsetTab="setTabbar"/>
</view>
这里使用catchtouchmove="swipperStop" swipperStop是个空函数来处理,禁止手动滑动
wxss文件
.jswipper-block {
height: calc(100vh - 170rpx);
background: #F7F8F9;
}
js文件
/**
* 页面的初始数据
*/
data: {
background: ['demo-text-1', 'demo-text-2', 'demo-text-3'],
currentTab: 0
},
setTabbar({detail}) {
this.setData({currentTab: detail})
},
// 轮播图 禁止手动滑动 catchtouchmove="swipperStop"
swipperStop(){
},
暂完。
以上就是小程序如何自定义tabbar组件,实现底部tab切换的详细内容,更多请关注php爱好者其它相关文章!
-
 迷雾大陆德鲁伊带什么宠物好? 2026-01-01
迷雾大陆德鲁伊带什么宠物好? 2026-01-01 -
 《怪物猎人:荒野》第五弹更新解包预测-第五弹内容前瞻 2026-01-01
《怪物猎人:荒野》第五弹更新解包预测-第五弹内容前瞻 2026-01-01 -
 《暗黑破坏神4》S11死灵法师暗影凋零BD详解-装备搭配与技能加点全流程 2026-01-01
《暗黑破坏神4》S11死灵法师暗影凋零BD详解-装备搭配与技能加点全流程 2026-01-01 -
 鸣潮不思议怪谈匿名的邀约者任务攻略 2026-01-01
鸣潮不思议怪谈匿名的邀约者任务攻略 2026-01-01 -
 鹅鸭杀手游术士怎么玩 2026-01-01
鹅鸭杀手游术士怎么玩 2026-01-01 -
 决战平安京二觉莹草攻略 2026-01-01
决战平安京二觉莹草攻略 2026-01-01





