css中:not用法是什么
时间:2021-08-04 来源:互联网
今天PHP爱好者给大家带来css中:not用法教程,在css中,“:not”是选择器的一种,如果希望某个样式不作用到选择器上,可以使用:not(选择器),语法格式为“ 元素:not(元素id){属性:属性值;}”;该选择器匹配非指定元素/选择器的每个元素。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
如果希望某个样式不作用到选择器上,可以使用:not(选择器)
如:
<input type="text" value="1" />
<input type="text" value="2" />
<input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
}
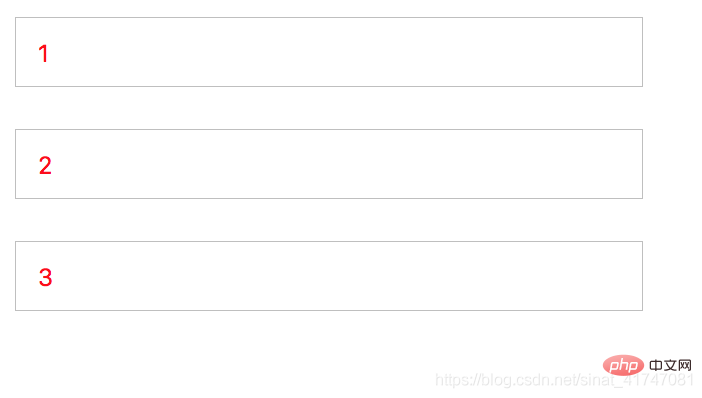
这样写效果如下:

如果希望input[type=“text”]的样式不作用到第三个input上,可以这样写:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
}
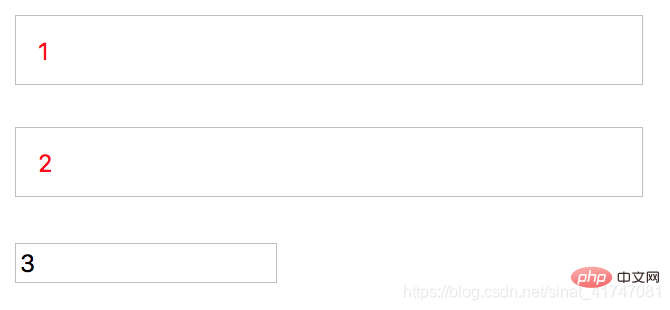
则效果如图所示:

以上就是css中:not用法是什么的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 夸克网页版极速登录入口-夸克网页版扫码秒登直达 2026-02-08
夸克网页版极速登录入口-夸克网页版扫码秒登直达 2026-02-08 -

-
 微信对话生成器-无水印版免费下载 2026-02-08
微信对话生成器-无水印版免费下载 2026-02-08 -
 免费看短视频的app-免费追剧无广告app推荐 2026-02-08
免费看短视频的app-免费追剧无广告app推荐 2026-02-08 -
 啵乐腐漫app官方正版下载-啵乐漫画2026在线官网入口 2026-02-08
啵乐腐漫app官方正版下载-啵乐漫画2026在线官网入口 2026-02-08 -
 差差漫画-登录页面入口 2026-02-08
差差漫画-登录页面入口 2026-02-08
最近更新





