css怎么设置角度
时间:2021-08-10 来源:互联网
今天PHP爱好者给大家带来css怎么设置角度的方法,在css中可以通过rotate函数设置角度,使用语法是“rotate(a)”,其中参数a指定了rotate()的旋转程度,参数为正时,则是顺时针旋转;参数为负时,则为逆时针旋转。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
css怎么设置角度?
rotate()
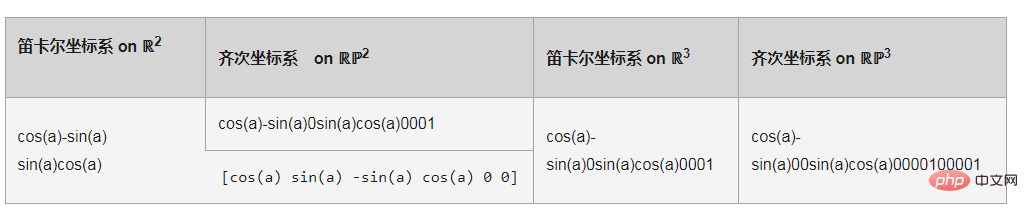
CSS的rotate()函数定义了一种将元素围绕一个定点(由transform-origin属性指定)旋转而不变形的转换。指定的角度定义了旋转的量度。若角度为正,则顺时针方向旋转,否则逆时针方向旋转。旋转180°也被称为点反射。
元素旋转的固定点 - 如上所述 - 也称为变换原点。这默认为元素的中心,但你可以使用transform-origin属性设置自己的自定义变换原点。
语法
<angle> 指定了 rotate() 的旋转程度。参数为正时,顺时针旋转;参数为负时,逆时针旋转。180° 旋转称为点反演。
rotate(a)
值 a 是一种<angle>,表示旋转的角度。 正角度表示了顺时针的旋转,负角度表示逆时针的旋转。

示例
HTML
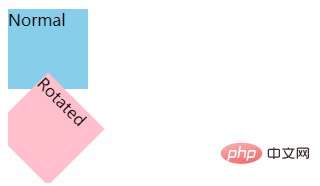
<p>Normal</p>
<p class="rotated">Rotated</p>
CSS
p {
width: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}
结果

以上就是css怎么设置角度的详细内容,更多请关注php爱好者其它相关文章!
-
 妖精动漫网页版登录入口-妖精动漫网页版官网访问地址 2025-12-29
妖精动漫网页版登录入口-妖精动漫网页版官网访问地址 2025-12-29 -

-
 樱花动漫下载安装最新版本-樱花动漫高清资源在线观看免费下载 2025-12-29
樱花动漫下载安装最新版本-樱花动漫高清资源在线观看免费下载 2025-12-29 -
 百度网盘官方网页版直接入口分享 2025-12-29
百度网盘官方网页版直接入口分享 2025-12-29 -
 afd网页版登录入口地址-AFD网页版快速访问指南 2025-12-29
afd网页版登录入口地址-AFD网页版快速访问指南 2025-12-29 -
 抖音充值抖币-官方唯一入口 2025-12-29
抖音充值抖币-官方唯一入口 2025-12-29





