css怎么把ul文字变成横向排列
时间:2021-08-11 来源:互联网
今天PHP爱好者给大家带来css怎么把ul文字变成横向排列的教程!在css中,可以利用float属性来把ul文字变成横向排列,只需要给ul列表的li元素添加“float:left;”样式,让li元素往左浮动即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
默认ul列表是竖向排列:
<ul>
<li>测试文本1</li>
<li>测试文本1</li>
<li>测试文本1</li>
</ul>
效果图:

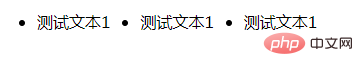
那么如何把ul文字变成横向排列?可以利用float属性。
下面通过代码示例来看看
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul li{
float: left;
margin-right: 30px;
}
</style>
</head>
<body>
<ul>
<li>测试文本1</li>
<li>测试文本1</li>
<li>测试文本1</li>
</ul>
</body>
</html>
效果图:

以上就是css怎么把ul文字变成横向排列的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 绝地求生黑域撤离测试资格获取方法 2025-12-24
绝地求生黑域撤离测试资格获取方法 2025-12-24 -
 流放之路2符文交易教学 2025-12-24
流放之路2符文交易教学 2025-12-24 -
 流放之路2第四赛季战争使者强势BD推荐 2025-12-24
流放之路2第四赛季战争使者强势BD推荐 2025-12-24 -
 鬼灭之刃火之神血风谭2猗窝座(无限城)角色包介绍 2025-12-24
鬼灭之刃火之神血风谭2猗窝座(无限城)角色包介绍 2025-12-24 -
 幻兽帕鲁联动ULTRAKILL装备获取方法 2025-12-24
幻兽帕鲁联动ULTRAKILL装备获取方法 2025-12-24 -
 《流放之路2》翻滚机制详解-翻滚距离与操作技巧 2025-12-24
《流放之路2》翻滚机制详解-翻滚距离与操作技巧 2025-12-24
最近更新





