innerhtml和innertext有哪些差异?两者的简单比较
时间:2021-08-12 来源:互联网
今天PHP爱好者给大家带来innerhtml和innertext是JavaScript元素对象中的两个属性,都可设置或获取document对象文本内容,但两者之间还是有一些差异的。下面本篇文章就来带大家了解一下innerhtml和innertext属性,简单对比一下innerhtml和innertext,看看两者间的区别是什么。希望对大家有所帮助。
首先我们来简单了解一下innerHTML和innerText属性;然后通过代码示例来直观的感受innerHTML和innerText属性的区别。
innerHTML属性:可以设置或获取标签起始位置到终止位置的全部内容
innerText属性:可以设置或获取标签起始位置到终止位置的全部文本信息
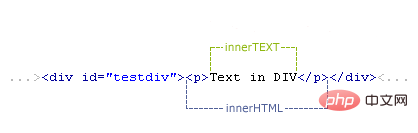
通过文字描述,是不是有点绕,我们来看一张图

通过上图,我们是不是知道了点innerhtml和innertext属性差异,下面我们通过代码示例来具体看看innerhtml和innertext属性的区别:
首先我们有这样的HTML框架
<p id="test">
<span style="color:red">test1</span> test2
</p>
<input type="button" onclick="getContent()" value="获取p元素的内容"/>

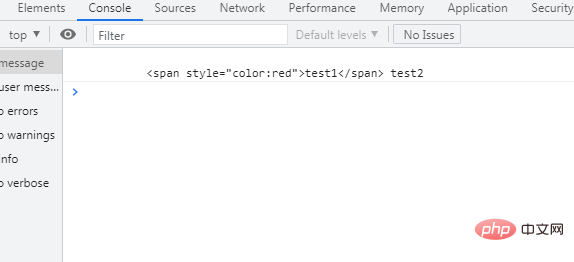
我们使用innerHTML 属性来获取p标签中的内容
<script type="text/javascript">
function getContent(){
var p=document.getElementById("test");
console.log(p.innerHTML);
}
</script>
点击按钮,控制台的输出结果:

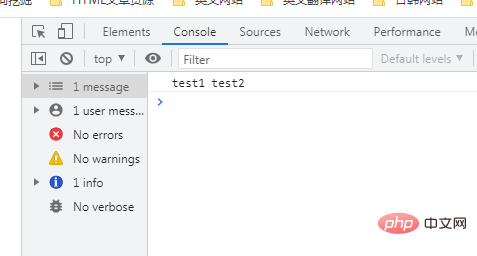
我们使用innerText属性来获取p标签中的内容
<script type="text/javascript">
function getContent(){
var p=document.getElementById("test");
console.log(p.innerText);
}
</script>
点击按钮,控制台的输出结果:

总结:innerHTML和innerText属性的区别
innerText属性可以输出标签间的纯文本信息,会将标签过滤掉。
innerHTML属性可以输出标签间的全部内容,包括里面的HTML标签和文本信息。
特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,应少用innerText。
如果必须输出不含HTML标签的内容,可以先利用innerHTML取得包含HTML标签的内容,然后用正则表达式过滤HTML标签。
以上就是innerhtml和innertext有哪些差异?两者的简单比较的详细内容,更多请关注php爱好者其它相关文章!
-
 炉石传说能补必冠杯雏雏卡组代码分享 2026-01-07
炉石传说能补必冠杯雏雏卡组代码分享 2026-01-07 -
 暗黑4S11多头蛇半逛街火法BD推荐 2026-01-07
暗黑4S11多头蛇半逛街火法BD推荐 2026-01-07 -
 炉石传说能补必冠杯贤菜卡组代码分享 2026-01-07
炉石传说能补必冠杯贤菜卡组代码分享 2026-01-07 -
 暗黑4S11游侠分身觅心剑BD推荐 2026-01-07
暗黑4S11游侠分身觅心剑BD推荐 2026-01-07 -
 打工生活模拟器赚钱最快的方法都有哪些 2026-01-07
打工生活模拟器赚钱最快的方法都有哪些 2026-01-07 -
 交易秒到账《大话西游》「自由交易服」 正式上线! 2026-01-07
交易秒到账《大话西游》「自由交易服」 正式上线! 2026-01-07





