JS数组学习之清空全部元素的4种方法(代码详解)
时间:2021-08-13 来源:互联网
今天PHP爱好者给大家带来数组是JavaScript中的十分常用且重要的数据类型,而删除数组元素是一种常见的数组操作,JavaScript中内置了很多用于删除数组元素的函数,因此删除数组元素对我们来说并不难。那么删除数组元素的进阶版--清空数组要如何实现呢?今天我们就来一起了解下JS数组清空全部元素的方法。希望对大家有所帮助。
本篇文章我们给大家介绍4种JS中清空数组的方法,通过代码实例来具体看看清空数组(删除数组全部元素)要如何操作。
方法1:直接赋予空数组[]
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
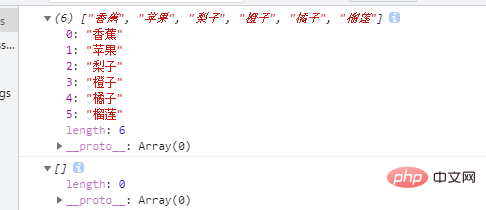
console.log(arr);
arr=[];
console.log(arr);
输出结果:

这种方法并不是严格意义的清空数组,只是将arr重新赋值为空数组。
方法2:利用length属性将数组长度设置为0
length属性可设置或返回数组长度。当length属性的值小于数组本身的长度,数组中后面的元素将被截断;如果length属性的值为0,则可以清空整个数组。
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
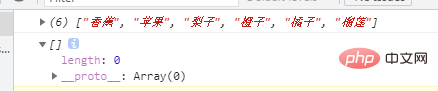
console.log(arr);
arr.length=0;
console.log(arr);
输出结果:

当length属性的值大于本身的长度,将扩展数组长度,多的元素为undefined。
方法3:使用splice()删除全部数组元素
使用splice()方法可以删除指定下标位置后一个或多个数组元素。只需要指定splice()方法从第一个数组元素开始,需要删除元素的个数为arr.length即可清空数组。
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
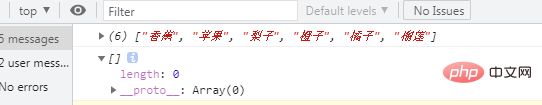
console.log(arr);
arr.splice(0,arr.length);
console.log(arr);
输出结果:

方法4:使用delete运算符
delete 运算符可以用来删除指定下标的数组元素,删除后的元素为空位元素,删除数组长度不变。
利用delete 运算符和循环语句可以实现清空数组
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
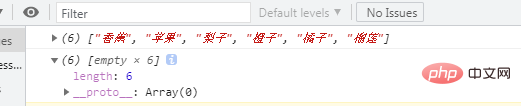
console.log(arr);
for(var i=0;i<=arr.length;i++){
delete arr[i];
}
console.log(arr);
输出结果:

以上就是JS数组学习之清空全部元素的4种方法(代码详解)的详细内容,更多请关注php爱好者其它相关文章!
-
 1-75级抖音要花多少钱-抖音1-75级价格清单 2025-12-27
1-75级抖音要花多少钱-抖音1-75级价格清单 2025-12-27 -
 暴风影音官网-暴风影音安卓版官方下载 2025-12-27
暴风影音官网-暴风影音安卓版官方下载 2025-12-27 -
 想知道鲶鱼精是什么梗吗?揭秘网络热梗鲶鱼精的爆笑由来和流行原因! 2025-12-27
想知道鲶鱼精是什么梗吗?揭秘网络热梗鲶鱼精的爆笑由来和流行原因! 2025-12-27 -
 蚂蚁庄园答案2025年12月26日 2025-12-27
蚂蚁庄园答案2025年12月26日 2025-12-27 -
 一天稳赚10元的小视频软件-刷视频秒提现赚钱平台 2025-12-27
一天稳赚10元的小视频软件-刷视频秒提现赚钱平台 2025-12-27 -
 囧次元官网APP下载安装包-囧次元官网入口最新版本1.5 2025-12-27
囧次元官网APP下载安装包-囧次元官网入口最新版本1.5 2025-12-27





