css如何制作三角形
时间:2021-07-29 来源:互联网
今天PHP爱好者给大家带来css制作三角形的方法:首先创建一个HTML示例文件;然后创建一个p;最后通过“border-color: transparent transparent red transparent;”等属性实现三角形效果即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
css如何制作三角形?
教你用css做出三角形
今天Max分享一个用css制作三角形的技巧~
那三角形到底怎么做啊QAQ???
不急不急,我们一点一点来。
制作方法
首先我们写一个p:
.triangle{
width: 100px;
border:100px solid ;
border-color: red orange blue purple;
}
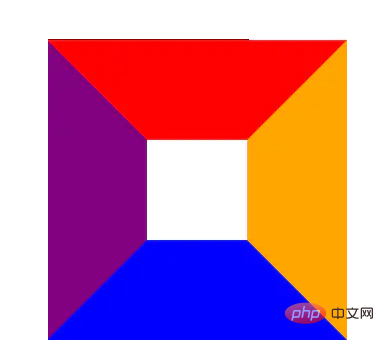
效果如下图:

那么这个类名为p1的p就是一个宽高为100px的正方形,它的边框为100px,上下左右的边框为红、蓝、紫、橙。(是不是图案很漂亮?)
那你会问这和三角形有什么关系?
来,我们进行下一步:把p的宽高设为0;
你会发现屏幕上有一个四色正方形,而这个正方形恰巧是由四个三角形的边框组成的。
这时候只要取你想要的方向,把其他三角形设为透明就好了。
这里提示一下大家,属性透明为(transparent)。
比如咱们要一个红色、箭头向上的三角形,代码如下:
.triangle-red{
width: 0px;
border:100px solid ;
border-color: transparent transparent red transparent;
}
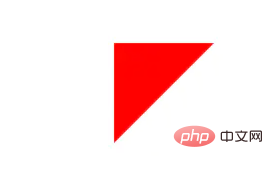
效果如下图:

赶紧试试吧!我们还能做出左上、左下、右上、右下的三角形,例如左上:
.triangle-red{
width: 0px;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
效果图:

以上就是css如何制作三角形的详细内容,更多请关注php爱好者其它相关文章!
-
 蚂蚁庄园每日答题答案2026年1月6日 2026-01-12
蚂蚁庄园每日答题答案2026年1月6日 2026-01-12 -
 deepnode修图官方网页版极速下载入口-deepnode免登录版中文版安装包下载 2026-01-12
deepnode修图官方网页版极速下载入口-deepnode免登录版中文版安装包下载 2026-01-12 -
 名媛梗是什么梗揭秘网络热词背后的真假名媛现象和社交炫富文化 2026-01-12
名媛梗是什么梗揭秘网络热词背后的真假名媛现象和社交炫富文化 2026-01-12 -
 黑神话悟空官网入口-官网地址最新分享 2026-01-12
黑神话悟空官网入口-官网地址最新分享 2026-01-12 -
 微波炉中“旋转托盘”的主要作用是什么 蚂蚁庄园今日答案1.6 2026-01-12
微波炉中“旋转托盘”的主要作用是什么 蚂蚁庄园今日答案1.6 2026-01-12 -
 魔兽争霸秘籍代码全收录-魔兽争霸秘籍无限金币+无限木材 2026-01-12
魔兽争霸秘籍代码全收录-魔兽争霸秘籍无限金币+无限木材 2026-01-12





