jQuery append()方法怎么用
时间:2021-07-08 来源:互联网
今天PHP爱好者给大家带来在jQuery中,append()方法可以用于向所选元素内部的“末尾处”插入指定内容;语法格式“$(A).append(B)”,表示往A元素内部的末尾处插入B内容(可包含HTML标签)。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
语法:
$(A).append(B)
$(A).append(B) 表示往 A 内部的末尾处插入 B(可包含 HTML 标签)。
下面通过代码示例来看看append() 方法的使用方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{background-color:orange;}
</style>
<script src="js/jquery-1.10.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>--jQuery教程</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>php爱好者</p>
<input id="btn" type="button" value="插入"/>
</body>
</html>
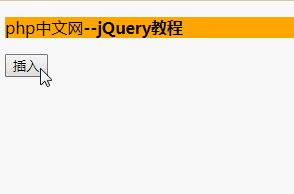
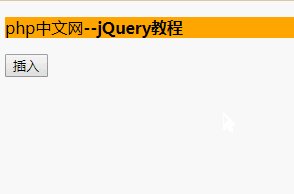
效果图:

我们点击按钮后,此时得到的 HTML 结构如下:
<p>php爱好者<strong>--jQuery教程</strong></p>
以上就是jQuery append()方法怎么用的详细内容,更多请关注php爱好者其它相关文章!
-
 2026支付宝集福活动怎么玩?在哪玩?2026支付宝集福活动攻略 2026-01-28
2026支付宝集福活动怎么玩?在哪玩?2026支付宝集福活动攻略 2026-01-28 -
 集五福什么时候结束-支付宝集五福结束时间2026 2026-01-28
集五福什么时候结束-支付宝集五福结束时间2026 2026-01-28 -
 b站网页版最新地址-b站官网入口直达 2026-01-28
b站网页版最新地址-b站官网入口直达 2026-01-28 -
 鹿晗悟空是什么梗揭秘偶像与孙悟空跨界联动的爆笑由来 2026-01-28
鹿晗悟空是什么梗揭秘偶像与孙悟空跨界联动的爆笑由来 2026-01-28 -
 卡游西游答题答案汇总-卡游部落西游相关答题活动入口 2026-01-28
卡游西游答题答案汇总-卡游部落西游相关答题活动入口 2026-01-28 -
 歪歪漫画免费下载入口最新版本-严选漫画app安装包下载 2026-01-28
歪歪漫画免费下载入口最新版本-严选漫画app安装包下载 2026-01-28





