JavaScript中如何刷新页面
时间:2021-07-13 来源:互联网
今天PHP爱好者给大家带来JavaScript中刷新页面的方法:1、通过reload()方法刷新当前文档;2、通过replace()方法用一个新文档取代当前文档。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript中如何刷新页面?
js 刷新当前页面
js 刷新当前页面的方法:
方法1:reload() 方法
reload()方法用于刷新当前文档。
reload() 方法类似于你浏览器上的刷新页面按钮。
location.reload();
方法2:replace() 方法
replace() 方法可用一个新文档取代当前文档。。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程(runoob.com)</title>
<script>
function replaceDoc()
{
window.location.replace("http://www.runoob.com")
}
</script>
</head>
<body>
<input type="button" value="载入新文档替换当前页面" onclick="replaceDoc()">
</body>
</html>
以上就是JavaScript中如何刷新页面的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 盗墓笔记启程密门钥匙怎么获得-密门钥匙获取途径 2026-01-08
盗墓笔记启程密门钥匙怎么获得-密门钥匙获取途径 2026-01-08 -
 三国天下归心控制武将有哪些-最强控制武将一览 2026-01-08
三国天下归心控制武将有哪些-最强控制武将一览 2026-01-08 -
 异环雨伞人有什么能力 异环雨伞人角色介绍 2026-01-08
异环雨伞人有什么能力 异环雨伞人角色介绍 2026-01-08 -
 洛克王国世界平衡接力队怎么玩-平衡接力队玩法教学 2026-01-08
洛克王国世界平衡接力队怎么玩-平衡接力队玩法教学 2026-01-08 -
 洛克王国世界记忆石沙暴队怎么配队-记忆石沙暴队配队攻略 2026-01-08
洛克王国世界记忆石沙暴队怎么配队-记忆石沙暴队配队攻略 2026-01-08 -
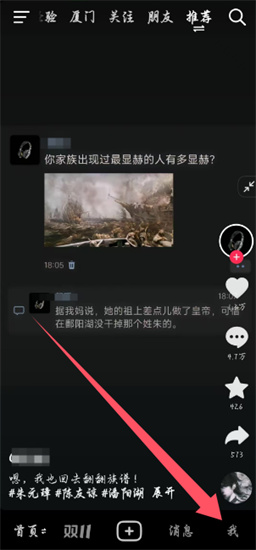
 抖音创作者服务中心入口在哪-抖音创作者中心入口全览 2026-01-08
抖音创作者服务中心入口在哪-抖音创作者中心入口全览 2026-01-08
最近更新





