css如何解决高度不一致问题
时间:2021-07-16 来源:互联网
今天PHP爱好者给大家带来css解决高度不一致的方法:1、给input加上“box-sizing: border-box;”;2、给button加上“box-sizing: content-box;”。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css如何解决高度不一致问题?
css中input与button高度不一致的原因及解决方法
首先说下input和button高度不一致的原因
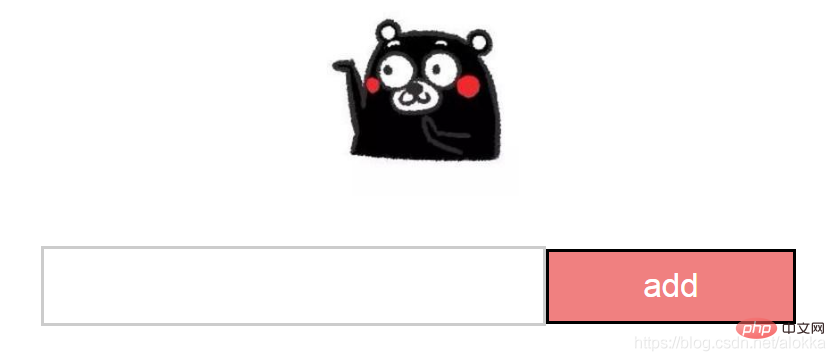
之前在学习react项目,写todolist的时候遇到了这样的小问题,查阅了一些资料 发现网上说什么的都有,五花八门,经过我查阅资料,发现对不齐是因为行内元素的基线是不同的,所以会导致高低不同。解决办法也很简单给每个元素加上 ↓ 就可以了。
vertical-align:middle;
.target {
vertical-align:middle;
width: 200px;
border: 1px solid #ccc;
box-sizing: border-box;}.red-btn {
vertical-align:middle;
width: 100px;
background: lightcoral;
color: #fff;}
<Fragment>
<p className="App">
<p className="App-header">
<img src={logo} className="App-logo" alt="logo" />
</p>
<p>
<input className='target' value={this.state.inputValue} onChange={this.handleInputChange} />
<button className='red-btn' onClick={this.handleBtnClick}>add</button>
</p>
<ul>
{
this.getTodoItems()
} </ul>
</p>
</Fragment>

然后说下input高度会比button高两像素的原因
button在高度计算上始终使用了Quirks模式。在Quirks模式下,边框的计算是在元素的宽度内的,而不像标准模式一样计算在外部(button的高度包含边框的高度,而文本框text则不包含边框高度。)
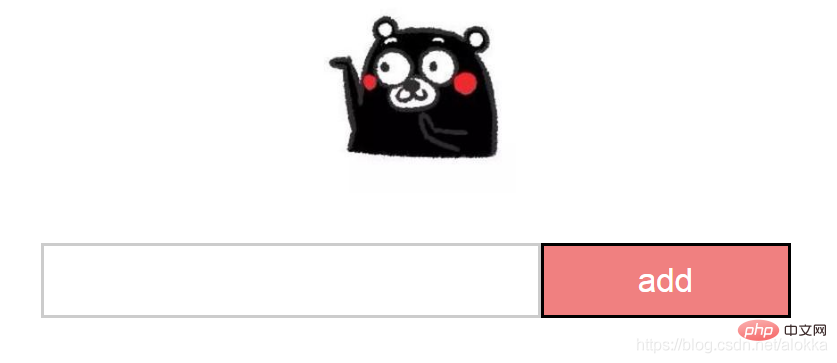
解决办法也很简单,就是给input加上 ↓
box-sizing: border-box;
或者给button加上 ↓ 就可以了
box-sizing: content-box;

希望能给大家解除疑惑=(:з」∠)_
以上就是css如何解决高度不一致问题的详细内容,更多请关注php爱好者其它相关文章!
-
 伊莫闪光天星骑士怎么打 2025-12-31
伊莫闪光天星骑士怎么打 2025-12-31 -
 逆水寒3.2.3版本方承意赛季限定卡牌获取攻略 2025-12-31
逆水寒3.2.3版本方承意赛季限定卡牌获取攻略 2025-12-31 -
 空灵诗篇达芙妮最强遗物推荐 空灵诗篇达芙妮高性价比与实战强度TOP遗物解析 2025-12-31
空灵诗篇达芙妮最强遗物推荐 空灵诗篇达芙妮高性价比与实战强度TOP遗物解析 2025-12-31 -
 超能机器人手游超能装置库与超能芯片仓详解 功能解析与实用指南 2025-12-31
超能机器人手游超能装置库与超能芯片仓详解 功能解析与实用指南 2025-12-31 -
 阴阳师式神帝释天技能介绍 2025-12-31
阴阳师式神帝释天技能介绍 2025-12-31 -
 POKI免费游戏一键畅玩-POKI官网高速游戏通道 2025-12-31
POKI免费游戏一键畅玩-POKI官网高速游戏通道 2025-12-31





