css内边距是什么
时间:2021-07-19 来源:互联网
今天PHP爱好者给大家带来css内边距是指元素边框与元素内容之间的空白区域。控制该区域的是padding、padding-top、padding-right、padding-bottom、padding-left属性;它们接受长度值或百分比值,但不允许使用负值。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
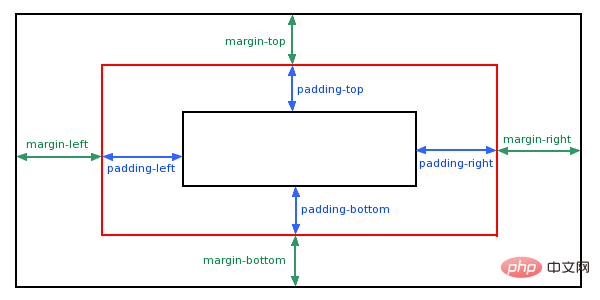
CSS内边距(padding)即元素的内边距,是指元素边框与元素内容之间的空白区域。

通过 CSS,您可以完全控制内边距(填充)。有一些属性可以为元素的每一侧(上、右、下和左侧)设置内边距。
CSS 拥有用于为元素的每一侧指定内边距的属性:
padding-toppadding-rightpadding-bottompadding-left
也可以,直接使用padding,在一个属性中指定以上所有内边距属性,缩减代码。
内边距(padding)属性接受长度值或百分比值,但不允许使用负值。
可能的值:
auto | 浏览器计算内边距。 |
length | 规定以具体单位计的内边距值,比如像素、厘米等。默认值是 0px。 |
% | 规定基于父元素的宽度的百分比的内边距。 |
inherit | 规定应该从父元素继承内边距。 |
padding属性可以有1~4个值:
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
以上就是css内边距是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 妖灵兑换码2026最新 2025-12-24
妖灵兑换码2026最新 2025-12-24 -
 暗黑破坏神4地狱狂潮宝箱在哪 2025-12-24
暗黑破坏神4地狱狂潮宝箱在哪 2025-12-24 -
 暗黑破坏神4钢铁宝箱在哪 2025-12-24
暗黑破坏神4钢铁宝箱在哪 2025-12-24 -
 暗黑破坏神4拓展包怎么用 2025-12-24
暗黑破坏神4拓展包怎么用 2025-12-24 -
 哔咔漫画官网下载安装最新版本-哔咔漫画下载入口安卓苹果版 2025-12-24
哔咔漫画官网下载安装最新版本-哔咔漫画下载入口安卓苹果版 2025-12-24 -
 蚂蚁庄园小课堂今日最新答案2025年12月24日 2025-12-24
蚂蚁庄园小课堂今日最新答案2025年12月24日 2025-12-24





