聊聊node+multiparty怎么实现文件上传
时间:2023-07-26 来源:互联网
利用node怎么实现文件上传?下面本篇文章就来给大家介绍一下node结合multiparty实现文件上传的方法,希望对大家有所帮助!

文件上传是每个项目中大概必不可少的操作,今天我们用nodejs实现一个文件上传模块。
1.模块
npm i multiparty
npm i express
2.代码
代码我们放在(upload.js)文件中,文件中代码如下:
// 上传文件模块
const multiparty = require('multiparty')
// 文件操作模块
const fs = require('fs')
// 导入express框架
const express = require('express')
// 路由
const router = express.Router()
// 上传文件接口
router.post('/upload/file', (req, res) => {
/* 生成multiparty对象,并配置上传目标路径 */
let form = new multiparty.Form();
// 设置编码
form.encoding = 'utf-8';
// 设置文件存储路径,以当前编辑的文件为相对路径
form.uploadDir = './public';
// parse,表单解析器
// fields :普通的表单数据
// files:上传的文件的信息
form.parse(req, function (err, fields, files) {
try {
// 文件为files.file[0]
let upfile = files.file[0]
// 为文件进行命名,修改upfile文件中的path,否则会随机生成文件名
let newpath = form.uploadDir + '/' + upfile.originalFilename //文件名
// 重命名
fs.renameSync(upfile.path, newpath);
// 返回信息,((upfile.size)/1048576).toFixed(2)将文件由B转换为M的单位并进行取小数点后两位进行四舍五入向上取操作
res.send({
code:200,
msg:'File Success',
file_name:upfile.originalFilename,
file_size:((upfile.size)/1048576).toFixed(2)+'M'
})
} catch {
// 异常情况下的消息
console.log(err)
res.send({
code:401,
msg:'File error',
more_msg:err
})
}
})
})
// 导出该模块供main主函数文件中进行调用
module.exports = router3.main.js文件
// 引入express模块
const express = require('express')
// 实例化express
const app = express()
// 文件夹映射
app.use('/static',express.static('public'))
// 上传文件接口
const upload=require('./router/upload')
app.use(upload)
// 监听服务
app.listen('3333', '0.0.0.0', (res) => {
console.log('Server running http://127.0.0.1:3333')
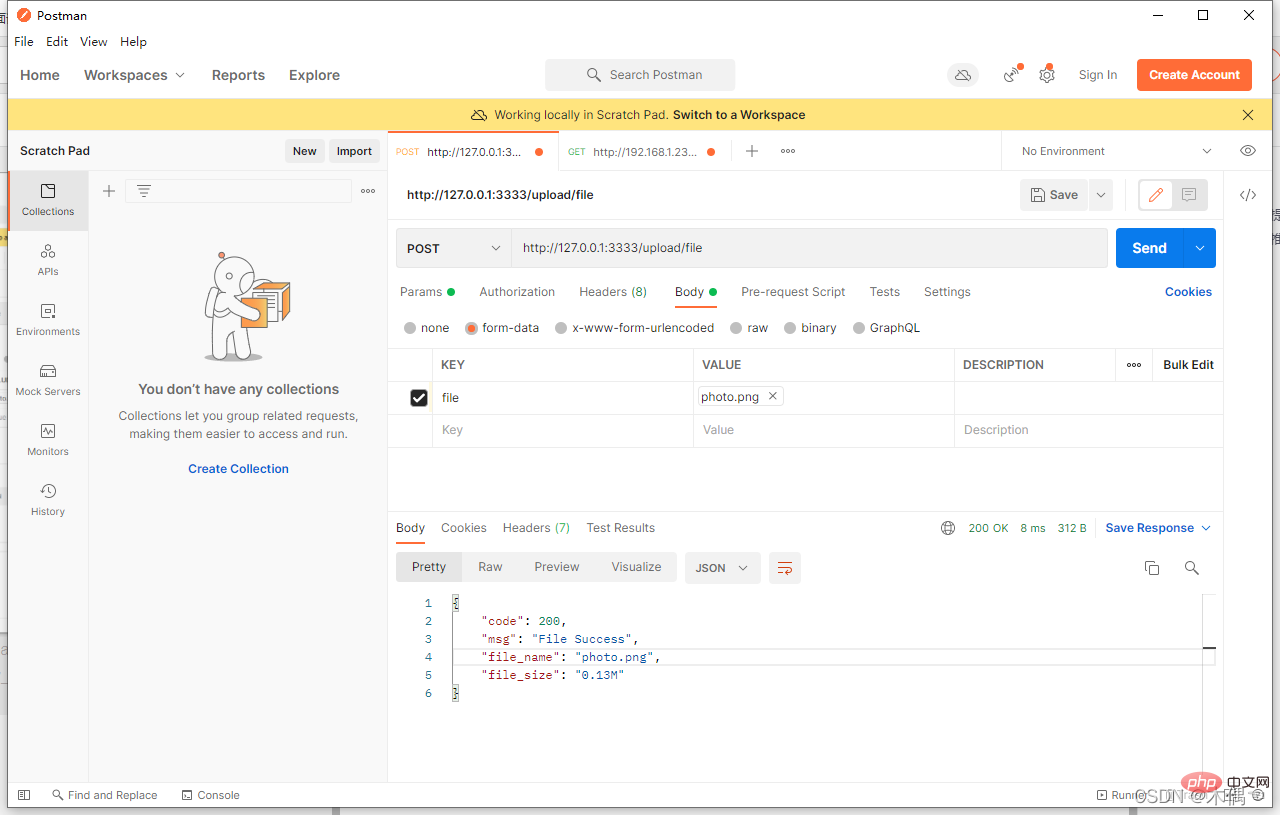
})4.示例

收工
相关阅读更多 +
-
 卖茶叶妈妈3d漫蛙免费下载最新版-漫蛙漫画3D作品专区官方下载入口 2026-02-02
卖茶叶妈妈3d漫蛙免费下载最新版-漫蛙漫画3D作品专区官方下载入口 2026-02-02 -
 刘丹还钱是什么梗揭秘欠债不还的搞笑网络段子由来 2026-02-02
刘丹还钱是什么梗揭秘欠债不还的搞笑网络段子由来 2026-02-02 -
 京东24小时人工服务热线电话多少-京东官方联系方式查询 2026-02-02
京东24小时人工服务热线电话多少-京东官方联系方式查询 2026-02-02 -
 SkrBT磁力官网最新入口-skrbt磁力引擎新版入口 2026-02-02
SkrBT磁力官网最新入口-skrbt磁力引擎新版入口 2026-02-02 -
 腾讯视频会议app下载手机版-腾讯会议平台免费下载安装 2026-02-02
腾讯视频会议app下载手机版-腾讯会议平台免费下载安装 2026-02-02 -
 哔咔漫画安卓版下载安装-哔咔漫画最新版本下载入口 2026-02-02
哔咔漫画安卓版下载安装-哔咔漫画最新版本下载入口 2026-02-02
最近更新





