css怎么给字体加阴影效果?
时间:2021-01-07 来源:互联网
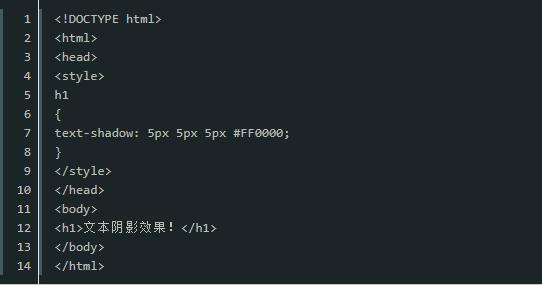
css给字体加阴影效果呢?首先创建一个HTML示例文件;然后通过属性“text-shadow: 5px 5px 5px #FF0000;”给指定的字体添加阴影效果即可。下面PHP爱好者分享css给字体加阴影效果本教程,希望对大家有所帮助。
css怎么给字体加阴影效果?
操作环境:windows7系统、HTML5&&CSS3版本,Dell G3电脑。

text-shadow 属性向文本设置阴影效果。
语法:
text-shadow: h-shadow v-shadow blur color;
注释:text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
属性值:
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊的距离。
color 可选。阴影的颜色

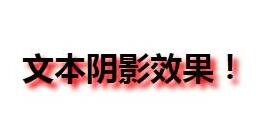
效果图

相关阅读更多 +
-
 拼多多先用后付最迟多久付款-拼多多先用后付额度如何查看 2026-02-08
拼多多先用后付最迟多久付款-拼多多先用后付额度如何查看 2026-02-08 -
 Yandex国际版免登录极速搜索-Yandex俄版引擎本地直连入口 2026-02-08
Yandex国际版免登录极速搜索-Yandex俄版引擎本地直连入口 2026-02-08 -
 冷梗是什么梗出处揭秘 搞笑网络流行语来源全解析 2026-02-08
冷梗是什么梗出处揭秘 搞笑网络流行语来源全解析 2026-02-08 -
 poki地铁跑酷极速入口-poki地铁跑酷经典畅玩直通 2026-02-08
poki地铁跑酷极速入口-poki地铁跑酷经典畅玩直通 2026-02-08 -
 夸克网页版极速登录入口-夸克网页版扫码秒登直达 2026-02-08
夸克网页版极速登录入口-夸克网页版扫码秒登直达 2026-02-08 -

最近更新





