![]()
clientWidth
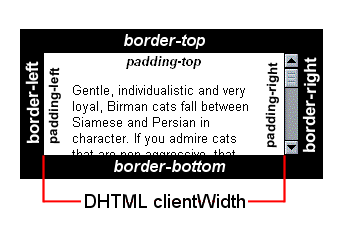
DHTML property that represents the inner width of an element. This includes possible padding but not scrollbar (if present, if rendered), not border nor margin. If the element has a vertical scrollbar, then its width value is substracted from the css width property value and from the horizontal css padding value of the element in the computation of the clientWidth value.
Syntax and values
var intElemClientWidth = document.getElementById(id_attribute_value).clientWidth;
intElemClientWidth is a variable storing an integer corresponding to the clientWidth pixel value of the element.
clientWidth is a read-only property.
Description
An element's clientWidth is a measurement which includes the element CSS width and the element horizontal padding and, if rendered, substracting the width of vertical scrollbar.
Example
padding-top
Gentle, individualistic and very loyal, Birman cats fall between Siamese and Persian in character. If you admire cats that are non aggressive, that enjoy being with humans and tend to be on the quiet side, you may well find that Birman cats are just the felines for you.
 All Birmans have colorpointed features, dark coloration of the face, ears, legs and tail.
All Birmans have colorpointed features, dark coloration of the face, ears, legs and tail.
padding-bottom

Specification
clientWidth is part of the MSIE's DHTML object model.
clientWidth is not part of any W3C specification or technical recommendation.
Notes
clientWidth is a property of the DHTML object model which was first introduced by MSIE. It represents the inner width of an element.
References
Report errors or corrections or relevant feedback about this file (bug 196779);
web design questions will be ignored.