[Silverlight入门系列]自定义TabControl控件实现TabItem关闭按钮
时间:2011-06-14 来源:Mainz
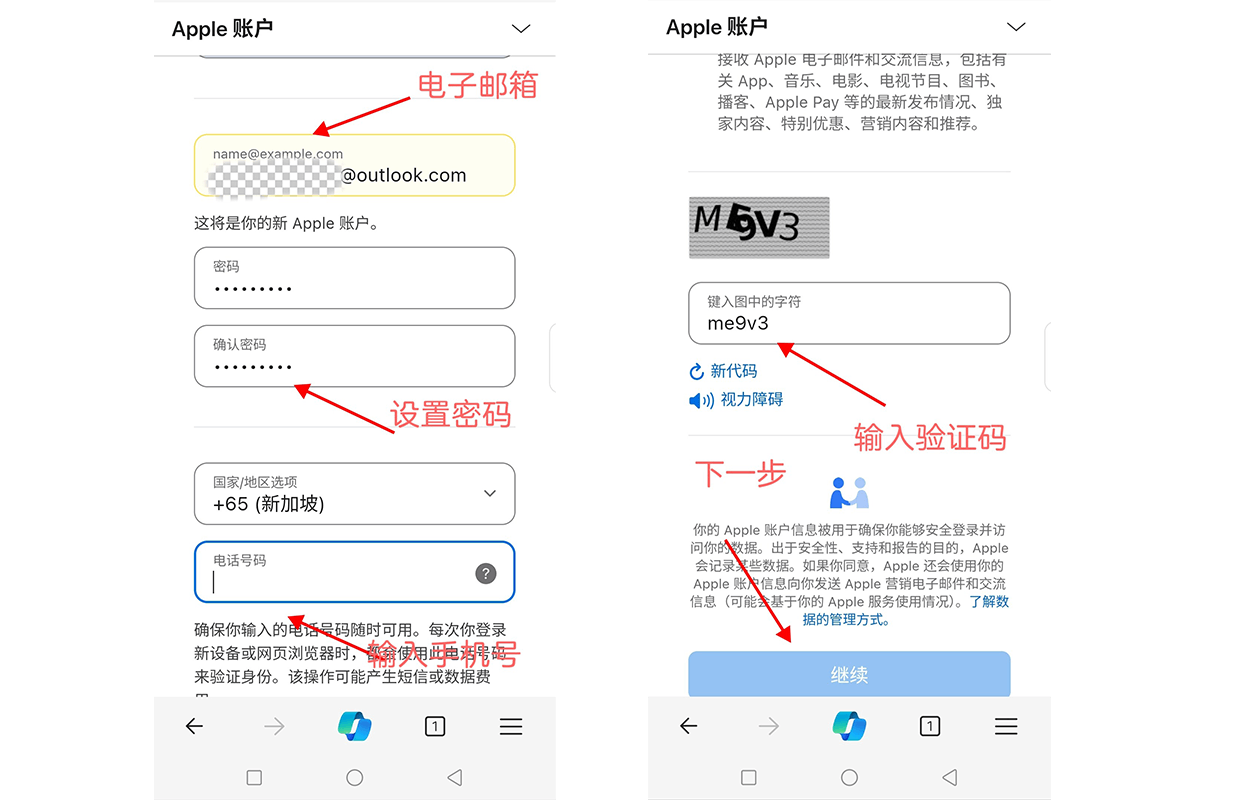
Silverlight4的Toolkit提供了TabControl控件,很好用,用它来实现一个TabItem的关闭按钮很简单,类似这样的效果:

代码非常简单,XAML部分:
<UserControl x:Class="SilverlightApplication1.SilverlightControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Grid x:Name="LayoutRoot" Background="White">
<sdk:TabControl Height="176" HorizontalAlignment="Left" Margin="55,62,0,0" Name="tabControl1" VerticalAlignment="Top" Width="284">
<sdk:TabItem>
<sdk:TabItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Tab1"/>
<Ellipse Width="20" Height="20" Fill="Blue"/>
</StackPanel>
</sdk:TabItem.Header>
<Ellipse Width="20" Height="20" Fill="Blue"/>
</sdk:TabItem>
<sdk:TabItem>
<sdk:TabItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Margin="0,0,5,0" Text="Tab2"/>
<Button Tag="1" Click="Button_Click" Padding="0" BorderThickness="0" Height="14" Width="14">
<Button.Content>
<Image Opacity="0.5" Source="/SilverlightApplication1;component/images/CloseButton.png"/>
</Button.Content>
</Button>
</StackPanel>
</sdk:TabItem.Header>
<ScrollViewer>
<StackPanel>
<TextBlock Text="Stack Panel with TextBlock and Ellipse" FontSize="12"/>
<Ellipse Width="20" Height="20" Fill="Blue"/>
</StackPanel>
</ScrollViewer>
</sdk:TabItem>
</sdk:TabControl>
</Grid>
</UserControl>
Xaml.cs部分:
using System;
using System.Windows;
using System.Windows.Controls;
namespace SilverlightApplication1
{
public partial class SilverlightControl1 : UserControl
{
public SilverlightControl1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
Button b = sender as Button;
this.tabControl1.Items.RemoveAt(Convert.ToInt32(b.Tag));
}
}
}
真的非常简单。
但是如果我们要实现更加好看的效果,例如类似VS2010这样的TabControl:

那就要自定义TabControl的Style和Template,自定义TabItem的Style和Template,自定义Button的Style和Template,而且要实现VisualStateManager来实现选中、鼠标经过等等的效果。
当然,你也可以使用第三方控件,比如Telerik等等。但风格还是要自定义的。
下一篇会给出代码实现下图所示的TabControl效果:(带关闭按钮的自定义TabControl,深度定制TabItem的Style和Template,而且关闭按钮绑定Command到ViewModel)

敬请关注。
相关阅读 更多 +