如何在Silverlight 页面上使用弹出层
时间:2011-05-04 来源:_eagle
在xaml 页面上添加一个按钮,如下所示:
 View Code
View Code
<Grid x:Name="LayoutRoot" Background="White" >
<Button Width="100" Height="50" x:Name="showPopup" Click="showPopup_Click"
Content="Show Popup" />
</Grid>
在后置代码文件(page.xaml.cs)中添加如下代码
 View Code
View Code
Popup p = new Popup();
private void showPopup_Click(object sender, RoutedEventArgs e) {
// 创建一个panel 控件包含其他控件
StackPanel panel1 = new StackPanel();
panel1.Background = new SolidColorBrush(Colors.Gray);
// 创建一个button
Button button1 = new Button();
button1.Content = "Close";
button1.Margin = new Thickness(5.0);
button1.Click += new RoutedEventHandler(button1_Click);
// 创建文本label
TextBlock textblock1 = new TextBlock();
textblock1.Text = "The popup control";
textblock1.Margin = new Thickness(5.0);
// 添加文本label 和button 到panel
panel1.Children.Add(textblock1);
panel1.Children.Add(button1);
// 设置panel 为弹出层的子面板,当panel 显示是弹出层显示
p.Child = panel1;
// 设置位置
p.VerticalOffset = 25;
p.HorizontalOffset = 25;
// Show the popup.
p.IsOpen = true;
}
void button1_Click(object sender, RoutedEventArgs e) {
// 关闭弹出层
p.IsOpen = false;
}
注意:需要添加System.Windows.Controls.Primitives 命名控件的引用。
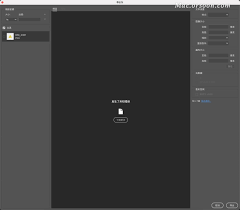
运行应用程序。可以看见页面上有一个按钮。当点击按钮时,一个具有文本标签和按钮的弹
出层会显示。当点击弹出层中按钮,将会关闭弹出层
相关阅读 更多 +
 View Code
View Code