自增修饰边框实现之-----搭错车
时间:2007-05-25 来源:achun.shx
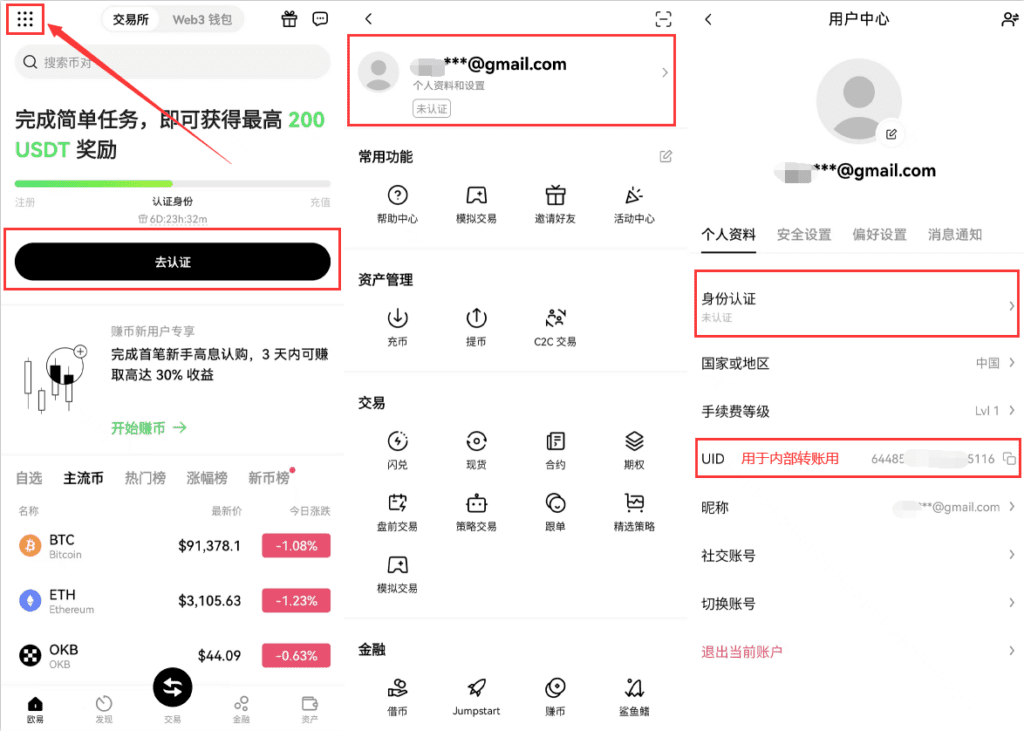
我们来看看最常见的效果.
500)this.width=500;" border="0">
500)this.width=500;" border="0">
这个结构看上去很眼熟.对就是九宫布局如果我们把每一个格子表上数字
4 5 6
7 8 9
那么就是说对于上面的例子我们通常有这样的要求:
1,2,3,4,6,7,8,9是修饰边框.
1,2,3,7,8,9是固定宽高的.
4,6 是固定宽自适应高度的.
5 是我们的内容,常常是定宽不定高.
(当然还有一些常见的变种,如123合并,789合并,这种)
我们常常遇到的问题就是如何让4,6自适应高度.
大多数人类似这样定义上面的结构
|
<DIV> |
难道真的没有办法了么?
昨天我想到了一个方法真的能解决这个问题.
让我们先分析一下上面这种结构的问题出在那里.
当遇到这个问题的时候,不管是你的眼睛欺骗了你,还是你已经习惯了表格的方法,我们很自然的在脑子里想到了这种结构.对就是固有的经验束缚了你的思维.
如果我们这样想,他不是这种结构呢?那他是什么结构呢?看下面的结构.
|
<DIV> |
当然如果要实现的话还要很好的在CSS里设置合适的
float,margin,padding,width,height,background这些值,
不过这个就需要更多的篇幅了.
就我上面的方案来说,路我们已经找到了.问题解决.
当然根据你的需求你还可以简化这个结构比如合并1,2,3合并7,8,9.
这看上去好像是排错的队伍上错了车-------搭错车.