![]()
offsetWidth
DHTML property that gets the width of an element relative to the layout.
Syntax and values
var intElemOffsetWidth = document.getElementById(id_attribute_value).offsetWidth;
intElemOffsetWidth is a variable storing an integer corresponding to the offsetWidth pixel value of the element.
offsetWidth is a read-only property.
Description
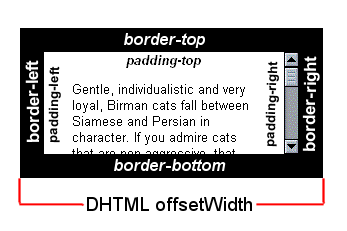
Typically, an element's offsetWidth is a measurement which includes the element borders, the element horizontal padding, the element vertical scrollbar (if present, if rendered) and the element CSS width.
Example
padding-top
Gentle, individualistic and very loyal, Birman cats fall between Siamese and Persian in character. If you admire cats that are non aggressive, that enjoy being with humans and tend to be on the quiet side, you may well find that Birman cats are just the felines for you.
 All Birmans have colorpointed features, dark coloration of the face, ears, legs and tail.
All Birmans have colorpointed features, dark coloration of the face, ears, legs and tail.
padding-bottom

Specification
offsetWidth is part of the MSIE's DHTML object model.
offsetWidth is not part of any W3C specification or technical recommendation.
Notes
offsetWidth is a property of the DHTML object model which was first introduced by MSIE. It is sometimes referred as an element physical/graphical dimensions or an element's box width.
References
Report errors or corrections or relevant feedback about this file (bug 196779);
web design questions will be ignored.